Làm thế nào để thêm được tác giả, cộng tác viên, quyền quản trị Blogspot cho người dùng khác?
Cũng như mã nguồn Blog hoặc Website khác. Blogspot cho phép 1 Blog có thể nhiều tác giả, nhiều quản trị viên và phân quyền cao thấp ngay bên trong trang điều khiển Admin của Blogger.
- Bài viết này itviet360 hướng dẫn thêm tác giả, thêm quản trị viên cho 1 blog đang hoạt động.
Các bước làm đơn giản như sau:
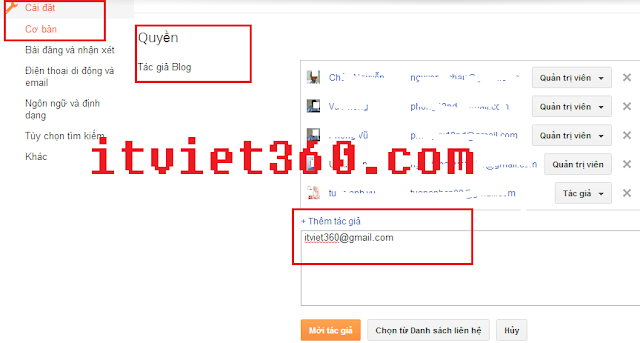
1. Vào bảng điều khiển Blogger -> Cài đặt (Cơ bản) -> Quyền (Tác giả Blog)
Sau khi Email được mời đồng ý tham gia vào Blog thì các bạn có thể đặt quyền cho Email đó.
* Đối với quyền quản trị viên (Admin): được toàn quyền trên Blog
* Đối với quyền tác giả: Người được phân quyền tác giả chỉ có chức năng thêm bài viết, xóa hoặc sửa bài viết của mình đã thêm.
Showing posts with label blogger. Show all posts
Showing posts with label blogger. Show all posts
Thêm Slide bài viết mới chạy ngang cho Blogspot
Làm thế nào để thêm jquery chạy ảnh bài viết mới nhất cho blogger?
Nhiều Blogger rất muốn thêm những bài viết ở 1 nhãn cố định hoặc những bài viết mới đăng gần đây nhất làm nổi nên trên. Có nhiều thủ thuật blogspot được chia sẻ.
Hôm nay itviet360 chia sẻ thủ thuật thêm Slide chạy bài viết mới hoặc bài viết ở 1 nhãn (Label) cố định với hiệu ứng trượt ngang tự động rất đẹp
Demo: Ảnh động trái tim đẹp
- Hướng dẫn thủ thuật
1. Vào bảng điều khiển Blogger -> Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
2. (Ctrl + F )Tìm đến ]]></b:skin> và dán Code dưới đây ngay trên nó
Code:
3. Tìm tới </head> và dán code dưới đây ngay trên nó
Code:
» Tùy chỉnh theo ý bạn:
numposts1 = 15; là số bài sẽ được gọi từ feed..
label1 = "news"; là tên của nhãn muốn gọi.
summaryPost = 140; là số ký tự mô tả
summaryTitle = 25; là số ký tự phần tiêu đề ngay bên dưới hình ảnh.
width="145" height="100" là chiều rộng và chiều cao của ảnh thumbnail.
showRandomImg = true; là lấy ảnh thumbnail ngẫu nhiên trong bài viết. Nếu muốn lấy ảnh đầu tiên thì hãy sửa true thành false.
4. Tìm đến <div id='main-wrapper'> và dán code dưới đây ngay dưới nó
Code:
Trong đó tùy chỉnh:
Nếu muốn lấy bài viết mới thì xóa phần /-/"+label1+". đi nhé
auto:4000,
scroll: 1, số bài viết cuộn mỗi lần.
speed: 800, Thời gian chuyển ảnh (tính bằng phần nghìn giây).
visible: 5, Số bài viết (ảnh thumbnail và tiêu đề) hiển thị trên trang chính.
start: 0,
circular: true,
Lưu ý: Trong Demo trực tiếp mình chỉ cho tiện ích này hiển thị ở trang bài viết. Nếu bạn cũng muốn làm như thế thì tham khảo bài viết Hiển thị Widget
Nhiều Blogger rất muốn thêm những bài viết ở 1 nhãn cố định hoặc những bài viết mới đăng gần đây nhất làm nổi nên trên. Có nhiều thủ thuật blogspot được chia sẻ.
Hôm nay itviet360 chia sẻ thủ thuật thêm Slide chạy bài viết mới hoặc bài viết ở 1 nhãn (Label) cố định với hiệu ứng trượt ngang tự động rất đẹp
Demo: Ảnh động trái tim đẹp
- Hướng dẫn thủ thuật
1. Vào bảng điều khiển Blogger -> Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
2. (Ctrl + F )Tìm đến ]]></b:skin> và dán Code dưới đây ngay trên nó
Code:
#carousel{width:950px;height:185px;margin-bottom:0px;position:relative;display:block}
#carousel .container{position:absolute;left:49px;width:895px;height:185px;overflow:hidden;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW90sFQu_9Z-_RVzQzW6G4cpHFpw50a-CcVACFgqFenrLfPDWchrBCIoBOIDeR1xRARni6cebgMNC7l44HTUsPy7wNP57cxqDqGmVj0PXwuh75Oz_IWZHeeBZhd1uBrbOQvL9_1FPSdlw/s1600/scroller-bg.png) repeat center}
#carousel #previous_button{position:absolute;width:49px;height:185px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiO4ghtedwVSJY7v9EkkLcThzGlAhdPYxRx6SzThZM7zcss9xrYBPBjE0S2Hcz5JSKAyGpM-ww5zIyf4sZg1TdVXsX_2ZcR6H8jL4CHi2Dcq5-J32dGgxuPS6xYypdVBRce955GxG7gjwk/s1600/prev.png) center;z-index:100;cursor:pointer;border-right:1px solid #ccc}
#carousel #previous_button:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0ZM9-u8v-0HCuuSMjcyUnpxcD96AG0qCx9F3tJV0pxCHV_LPdOVibndSXDAsc-_DXpJKbmTiseOpAXD_6UnD6nY67oXH01NCvMhbQk2JXKPQLNU_lV0pfD9ZAG4rUx8y4PckAETHoI5k/s1600/prev.png) center}
#carousel #next_button{position:absolute;right:0;width:49px;height:185px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJuOGDvZQadIVHWegaSn9HAaY4cOlc66MZXQieGea6PYvofJRc5oHEUIjFyjW4pUaDybx_kcumBtGaLc4vAVw3wLdhhs0HiDMd3VaZauQ0Mh51zZ9BQg4UdqqQWRw2seXlYaXbsc2IxXs/s1600/next.png) center;z-index:100;cursor:pointer;border-left:1px solid #ccc}
#carousel #next_button:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEIm9Yo7x5L37H9Yel0IcYcBT8a1zIUbddCAzrK-EoA6bRSjbY-gC2poGOvlWaCQoZwYy3bm3Z90d63CGaJ48_ReqZPFafdzdWVyRwsqKO9ibyxZgBJDpsSm-hwNyJ2Ex3UIFYQUUdr1c/s1600/next.png) center}
#carousel ul{width:100000px;position:relative;margin-top:10px}
#carousel ul li{background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAnD0s4xjN7Qfa1lCpvNGICH38JZSmN8VPhwUVWWmyHwzwySeLcgCsNs5abv1HX9Sx-P-0OQ_C0qCS6_1CKpI3HpjLr5NUQHS74u0MLPyBQhS-WsbWYcuxt9yt4i7vjCToHNBMl_-hdJk/s1600/main.png) repeat-x top;display:inline;float:left;text-align:center;font-weight:700;font-size:.9em;line-height:1.2em;border:1px solid #ccc;width:145px;height:150px;margin:0 4px 20px 7px;padding:6px;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}
#carousel ul li:hover{filter:alpha(opacity=75);opacity:.75;}
#carousel ul li a.slider_title{color:#222;display:block;margin-top:5px}
#carousel ul li a.slider_title:hover{color:#cd1713}
#carousel a img{display:block;background:#fff;margin-top:0}
3. Tìm tới </head> và dán code dưới đây ngay trên nó
Code:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='http://yourjavascript.com/265232511102/carousellite.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHCCbyNwFTAy0JRpvmOHWlds9Rzbol6g0qmALARV93eqf_Z0WxVR0V2cBUvsko1TzO9qWZyoPPzwsV5YoAeB88pzbL0MoUW9_XppTBv_5wtngXrYo7zme57qBgEbcX4EPweJnuAN9rwM8/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 140;
summaryTitle = 25;
numposts1 = 15;
label1 = "news";
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
document.write('<ul>');
for (var i = 0; i < numposts1; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li class="car"><div class="thumb"><a href="'+posturl+'"><img width="145" height="100" class="alignnone" src="'+img[i]+'"/></a></div><p><a class="slider_title" href="'+posturl+'">'+posttitle+'</a></p></li>';
document.write(trtd);
j++;
}
document.write('</ul>');
}
//]]>
</script>
» Tùy chỉnh theo ý bạn:
numposts1 = 15; là số bài sẽ được gọi từ feed..
label1 = "news"; là tên của nhãn muốn gọi.
summaryPost = 140; là số ký tự mô tả
summaryTitle = 25; là số ký tự phần tiêu đề ngay bên dưới hình ảnh.
width="145" height="100" là chiều rộng và chiều cao của ảnh thumbnail.
showRandomImg = true; là lấy ảnh thumbnail ngẫu nhiên trong bài viết. Nếu muốn lấy ảnh đầu tiên thì hãy sửa true thành false.
4. Tìm đến <div id='main-wrapper'> và dán code dưới đây ngay dưới nó
Code:
<b:if cond='data:blog.pageType != "item"'>
<div id='carousel'>
<div id='previous_button'/>
<div class='container'>
<script>
document.write("<script src=\"/feeds/posts/default/-/"+label1+"?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
<div class='clear'/>
</div>
<div id='next_button'/>
</div>
<script type='text/javascript'>
(function($) { $(document).ready(function(){
$("#carousel .container").jCarouselLite({
auto:4000,
scroll: 1,
speed: 800,
visible: 5,
start: 0,
circular: true,
btnPrev: "#previous_button",
btnNext: "#next_button"
});
})})(jQuery)
</script>
</b:if>
Trong đó tùy chỉnh:
Nếu muốn lấy bài viết mới thì xóa phần /-/"+label1+". đi nhé
auto:4000,
scroll: 1, số bài viết cuộn mỗi lần.
speed: 800, Thời gian chuyển ảnh (tính bằng phần nghìn giây).
visible: 5, Số bài viết (ảnh thumbnail và tiêu đề) hiển thị trên trang chính.
start: 0,
circular: true,
Lưu ý: Trong Demo trực tiếp mình chỉ cho tiện ích này hiển thị ở trang bài viết. Nếu bạn cũng muốn làm như thế thì tham khảo bài viết Hiển thị Widget
Hiển thị nhãn (label) phong cách màu tím cực nổi cho blogspot [V3]
Đã có những thủ thuật mình nói về cách chinh label cho blogger của mình thêm nổi bật và đẹp hơn.
Tạo ra những phong cách khác nhau
Ở bài viết thủ thuật này mình hướng dẫn các bạn cách tạo label đẹp theo phong cách yêu màu tím cực nổi.
Xem thêm:
Tùy chỉnh nhãn (Labels) cho blogspot V2 - Thủ thuật
Tùy chỉnh nhãn (Labels) cho blogspot - Thủ thuật
Cách làm thủ thuật:
Bước 1: Vào Bố cục (Layout) -> Thêm tiện ích (Add a widget) -> Nhãn (Labels)
Bước 2: Tùy chỉnh thiết lập tiện ích Labels theo lựa chọn hình dưới đây.
Lưu lại.
Bước 3: Vào mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
Dán đoạn code dưới đây ngay bên trên ]]></b:skin>
Bước 4: Lưu mẫu lại và xem kết quả nhé :)
Xem thêm:
Tùy chỉnh nhãn (Labels) cho blogspot V2 - Thủ thuật
Tùy chỉnh nhãn (Labels) cho blogspot - Thủ thuật
Cách làm thủ thuật:
Bước 1: Vào Bố cục (Layout) -> Thêm tiện ích (Add a widget) -> Nhãn (Labels)
Bước 2: Tùy chỉnh thiết lập tiện ích Labels theo lựa chọn hình dưới đây.
Lưu lại.
Bước 3: Vào mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
Dán đoạn code dưới đây ngay bên trên ]]></b:skin>
/*-----huong dan thu thuat itviet360.com----*/
#Label1 a{
outline:1px dotted #FEB380;border: 1px rgba(0,0,0,0.2) solid;padding: 6px 8px 6px 14px;text-decoration:none;
color:black;white-space: nowrap;
font-family: arial,serif;text-transform:capitalize;
font-size: 12px;font-weight: bold;
position: relative !important;background: #aa00ff;
-moz-opacity:0.75;
-khtml-opacity:0.75;opacity:0.75;
filter:alpha(opacity:75%);
float:left;padding: 4px 3px;
margin: 0 5px 5px 0;
border-radius:4px 4px; -moz-border-radius:8px 4px 4px 4px; -khtml-border-radius:4px 4px 4px 4px; -webkit-border-radius:4px 4px 4px 4px; border-radius:4px 4px 4px 4px;
}
#Label1 a:hover {
-moz-opacity:1;
-khtml-opacity:1;
opacity:1;
background:#A55A27;color:white;
-webkit-transition:all ease-in-out .5s;
-moz-transition:all ease-in-out .5s;
-o-transition:all ease-in-out .5s;
transition:all ease-in-out .5s;
}
#Label1 a:active {
background:#B24700;color:#80FFFE;
-webkit-transition:all linear .5s;
-moz-transition:all linear .5s;
-o-transition:all linear .5s;transition:all linear .5s;
}
Bước 4: Lưu mẫu lại và xem kết quả nhé :)
Thêm Google translate - dịch đa ngôn ngữ cho Blogspot
Làm thế nào để thêm Google translate vào cho blogger? Thủ thuật đưa google dịch vào blogspot.
Với ưu điểm của mình, Google translate đang được nhiều trang Web, blog sử dụng. Với những Website, blog có nội dung được nhiều người nước ngoài truy cập thì việc thêm Google translate là cực kỳ cần thiết
Để thêm đuợc Google dịch cho Blogger thì mình hướng dẫn trên 2 cách.
- Cách 1: Thêm bằng tiện ích có sẵn của blogger
+ Vào bảng điều khiển Blogger - > bố cục (Layout) -> Thêm tiện ích (Add a widget) -> Dịch (Translate)
Cách 2: Thêm đoạn Code. Cách này ưu điểm hơn là không phải để tiêu đề cho Widget.
- Vào bảng điều khiển Blogger - > bố cục (Layout) -> Thêm tiện ích (Add a widget) -> HTML/Javascript
+ Dán code dưới đây vào tiện ích vừa thêm:
Với ưu điểm của mình, Google translate đang được nhiều trang Web, blog sử dụng. Với những Website, blog có nội dung được nhiều người nước ngoài truy cập thì việc thêm Google translate là cực kỳ cần thiết
Để thêm đuợc Google dịch cho Blogger thì mình hướng dẫn trên 2 cách.
- Cách 1: Thêm bằng tiện ích có sẵn của blogger
+ Vào bảng điều khiển Blogger - > bố cục (Layout) -> Thêm tiện ích (Add a widget) -> Dịch (Translate)
Cách 2: Thêm đoạn Code. Cách này ưu điểm hơn là không phải để tiêu đề cho Widget.
- Vào bảng điều khiển Blogger - > bố cục (Layout) -> Thêm tiện ích (Add a widget) -> HTML/Javascript
+ Dán code dưới đây vào tiện ích vừa thêm:
<script src="http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/translatemypage.xml&up_source_language=vi&w=160&h=60&title=&border=&output=js"></script>
Code Javascript tạo thêm đồng hồ cho Website, blog
Làm thế nào để thêm đồng hồ cho website? Blogger của mình muốn thêm đồng hồ.
Thủ thuật Blogspot hôm nay chia sẻ với các bạn 1 đoạn Code Javascript giúp website, blog của các bạn có thêm được 1 công cụ đo đồng hồ đơn giản và chuyên nghiệp
Demo trực tiếp: Demo thủ thuật blogspot
Code:
- Hướng dẫn thêm thủ thuật vào blogspot.
1. Vào bảng điều khiển Blogger -> bố cục (Layout) -> thêm tiện ích (Add a Widget) -> HTML/Javascript
2. Dán đoạn code trên vào tiện ích vừa thêm.
Thủ thuật Blogspot hôm nay chia sẻ với các bạn 1 đoạn Code Javascript giúp website, blog của các bạn có thêm được 1 công cụ đo đồng hồ đơn giản và chuyên nghiệp
Demo trực tiếp: Demo thủ thuật blogspot
Code:
<form name="BM1">
<input type="text" name="MucVB" />
</form>
<script language="javascript">
function HamThoiGian(){
// Khoi tao doi tuong thoi gian.
var ThoiGian = new Date(); // Khoi tao doi tuong Date.
var Gio = ThoiGian.getHours(); // Lay gia tri gio tu doi tuong Date.
var Phut = ThoiGian.getMinutes(); // Lay phút tu doi tuong Date.
var Giay = ThoiGian.getSeconds(); // Lay giây tu doi tuong Date
// Thêm so 0 vào truoc so chi thoi gian neu nhu nó nho hon 10.
if(Gio<10){
Gio="0"+Gio;}
if(Phut<10){
Phut="0"+Phut;}
if(Giay<10){
Giay="0"+Giay;}
// Xuat ket qua ra muc nhap van ban có tên MucVB
document.BM1.MucVB.value="Bây giờ là: "+Gio+":"+Phut+":"+Giay;
// Goi lai hàm HamThoiGian sau moi mot giây trôi qua.
}
setInterval("HamThoiGian()",1000); // Su dung setInterval de goi lap di lap lai hàm HamThoiGian sau 1 giây.
</script>
- Hướng dẫn thêm thủ thuật vào blogspot.
1. Vào bảng điều khiển Blogger -> bố cục (Layout) -> thêm tiện ích (Add a Widget) -> HTML/Javascript
2. Dán đoạn code trên vào tiện ích vừa thêm.
Cài đặt theo dõi Google analytics cho blogspot
Cài đặt theo dõi Google analytics cho blogspot
Làm thế nào để cài đặt google analytics cho Blogger? Theo mình biết được thì có 2 cách thêm Google thống kê cho Blogspot.
Cách 1 bạn tham khảo tại bài viết: Google analytics - cách cài đặt và theo dõi thống kê
Cách 2: đơn giản và dành riêng cho Blogger
- Khi các bạn đăng nhập vào Google analytics xong tại địa chỉ: http://google.com/analytics và thêm địa chỉ blog của mình vào
- Sau khi thêm vào nhìu bên phải góc màn hình nhấp vào phần QUẢN TRỊ
- Nhìn bên trái cùng thanh này và lấy ID theo dõi của google.
Copy cái ID thuộc tính đó.
Vào bảng điều khiển Blogger lựa chọn Cài đặt -> Khác ...
dán ID thuộc tính đó vào khung đỏ như hình dưới và lưu lại.
Làm thế nào để cài đặt google analytics cho Blogger? Theo mình biết được thì có 2 cách thêm Google thống kê cho Blogspot.
Cách 1 bạn tham khảo tại bài viết: Google analytics - cách cài đặt và theo dõi thống kê
Cách 2: đơn giản và dành riêng cho Blogger
- Khi các bạn đăng nhập vào Google analytics xong tại địa chỉ: http://google.com/analytics và thêm địa chỉ blog của mình vào
- Sau khi thêm vào nhìu bên phải góc màn hình nhấp vào phần QUẢN TRỊ
- Nhìn bên trái cùng thanh này và lấy ID theo dõi của google.
Copy cái ID thuộc tính đó.
Vào bảng điều khiển Blogger lựa chọn Cài đặt -> Khác ...
dán ID thuộc tính đó vào khung đỏ như hình dưới và lưu lại.
Cách tạo khung Form đăng nhập cho blogspot
Làm thế nào để thêm được Form đăng nhập vào cho blog của mình?
Mặc định của Blogger cho phép bạn đăng nhập vào tài khoản ngay trên thanh navbar. Tuy nhiên hầu hết khi sử dụng template không phải mặc định thì bạn sẽ bỏ thanh navbar đó nên đăng nhập trực tiếp trên đó cũng mất đi, bạn muốn đăng nhập được thì bạn phải vào trang của tài khoản Google tương ứng.
Ở bài viết này mình hướng dẫn các bạn cách thêm khung đăng nhập cho Blogger trở nên chuyên nghiệp hơn.
Demo: Demo thủ thuật Blogspot
- Hướng dẫn thủ thuật
1. Đăng nhập vào bảng điều khiển Blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript
2. Dán code dưới đây vào tiện ích vừa thêm (Tương ứng với mẫu 1 ở hình bên trên)
3. Lưu lại :)
Mẫu 2:
Code:
Mặc định của Blogger cho phép bạn đăng nhập vào tài khoản ngay trên thanh navbar. Tuy nhiên hầu hết khi sử dụng template không phải mặc định thì bạn sẽ bỏ thanh navbar đó nên đăng nhập trực tiếp trên đó cũng mất đi, bạn muốn đăng nhập được thì bạn phải vào trang của tài khoản Google tương ứng.
Ở bài viết này mình hướng dẫn các bạn cách thêm khung đăng nhập cho Blogger trở nên chuyên nghiệp hơn.
 |
| Mẫu 1 |
- Hướng dẫn thủ thuật
1. Đăng nhập vào bảng điều khiển Blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript
2. Dán code dưới đây vào tiện ích vừa thêm (Tương ứng với mẫu 1 ở hình bên trên)
<form action="https://www.google.com/accounts/ServiceLoginAuth?service=blogger" method="post" onsubmit="onlogin()">
<input value="http://www.blogger.com/home" name="continue" type="hidden"/>
<div><label for="Email"> Tài khoản: [<a href="http://itviet360.com" target="_top" title="Tác giả VnTim™">©</a>]<br/><input id="EmailGoogle" tabindex="1" name="Email" size="30" type="text"/></label></div>
<div><label for="Passwd"> Mật khẩu: (<a href="https://www.blogger.com/forgot.g" target="_top" title="Quên mật khẩu?">?</a>)<br/></label><input id="Passwd" tabindex="2" autocomplete="on" name="Passwd" size="30" type="password"/></div>
<div><input type="checkbox" name="PersistentCookie" id="PersistentCookie" value="yes" /> <label for="PersistentCookie" >Nhớ mật khẩu</label></div>
<input id="signin-btn-ns" tabindex="0" value="Đăng nhập" name="submit" type="submit"/></form>
3. Lưu lại :)
Mẫu 2:
Code:
<form id="gaia_loginform" action="https://www.google.com/accounts/ServiceLoginAuth?service=blogger" method="post" onsubmit= "return(gaia_onLoginSubmit());" >
<div id="gaia_loginbox">
<table class="form-noindent" cellspacing="0" cellpadding="5" width="100%" border="0">
<tr> <td valign="top" style="text-align:center" nowrap="nowrap" bgcolor="#e8eefa">
<input type="hidden" name="ltmpl" value="draft" />
<div class="loginBox">
<table id="gaia_table" align="center" border="0" cellpadding="1" cellspacing="0">
<tr><td colspan="2" align="center">
<table> <tr> <td valign="top">
<img src="http://kodehexa.googlepages.com/google_transparent.gif" alt="Google" /></td>
<td valign="middle"><font size="+0"><b>Tài khoản</b></font></td></tr></table>
<font size="-1"></font></td></tr>
<script type="text/javascript">
<!-- function onPreCreateAccount() { return true; } function onPreLogin() { if (window["onlogin"] != null) { return onlogin(); } else { return true; } } -->
</script>
<tr><td colspan="2" align="center"></td></tr>
<tr><td nowrap="nowrap"><div align="right">
<span class="gaia le lbl">Email:</span></div></td><td>
<input type="hidden" name="continue" id="continue" value="http://www.blogger.com/home" />
<input type="hidden" name="service" id="service" value="blogger" />
<input type="hidden" name="naui" id="naui" value="8" />
<input type="hidden" name="fpui" id="fpui" value="2" />
<input type="hidden" name="skipvpage" id="skipvpage" value="true" />
<input type="hidden" name="rm" id="rm" value="false" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="hl" id="hl" value="vi" />
<input type="hidden" name="alwf" id="alwf" value="true" />
<input type="hidden" name="alinsu" id="alinsu" value="0" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="GALX" value="Ie2nThzvHSI" />
<input type="text" name="Email" id="Email" size="20" value="" class='gaia le val' />
</td></tr>
<tr><td></td><td align="left"></td></tr>
<tr><td align="right"><span class="gaia le lbl">Mật Khẩu:</span></td>
<td><input type="password" name="Passwd" id="Passwd" size="20" class="gaia le val" /></td></tr>
<tr><td></td><td align="left"></td></tr>
<tr><td align="right" valign="top">
<input type="checkbox" name="PersistentCookie" id="PersistentCookie" value="yes" />
<input type="hidden" name='rmshown' value="1" /></td>
<td align="left"><label for="PersistentCookie" class="gaia le rem">Nhớ mật khẩu</label></td></tr>
<tr><td></td>
<td align="left"><input type="submit" class="gaia le button" name="signIn" value="Đăng nhập" /></td></tr>
<tr id="ga-fprow">
<td colspan="2" height="33.0" class="gaia le fpwd" align="center" valign="bottom">
<a href="https://www.blogger.com/forgot.g" target=_top>Quên mật khẩu?</a>
[<a href="http://itviet360.com" target=_top title="itviet360">©</a>]</td>
</tr></table></div></td></tr></table></div>
<input type="hidden" name="asts" id="asts" value="" />
</form>
<form id="gaia_universallogin" action="https://www.google.com/accounts/ServiceLoginAuth?service=blogger" method="post" onsubmit="return(gaia_onLoginSubmit());">
<input type="hidden" name="continue" id="continue" value="https://draft.blogger.com/home" />
<input type="hidden" name="service" id="service" value="blogger" />
<input type="hidden" name="naui" id="naui" value="8" />
<input type="hidden" name="fpui" id="fpui" value="2" />
<input type="hidden" name="skipvpage" id="skipvpage" value="true" />
<input type="hidden" name="rm" id="rm" value="false" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="hl" id="hl" value="vi" />
<input type="hidden" name="alwf" id="alwf" value="true" />
<input type="hidden" name="alinsu" id="alinsu" value="0" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
</form>
Thêm chia sẻ Like và share bài viết cho blogspot [trên trang itviet360]
Làm thế nào để thêm chia sẻ Like và share dưới mỗi bài viết của blogspot hoặc Website viết trên nền khác khác?
hoặc
hoặc
hoặc
3. Dán Code dưới đây ngay bên dưới 1 trong 4 code trên vừa tìm:
4. Lưu mẫu lại và vào 1 bài viết xem kết quả nhé. :)
Theo yêu cầu của 1 số bạn sử dụng blogger, thủ thuật này mình chia sẻ tiện ích Like và chia sẻ bài viết qua các mạng xã hội giống như trang itviet360.com đã sử dụng.
Với 1 dòng chữ chạy ngang ngay bên trên được sử dụng Marquee chữ chạy
- Cách thêm thủ thuật:
1. Vào bảng điều khiển Blogger -> mẫu (Template) -> Chỉnh sửa HTML (edit HTML)
2. (Ctrl + F)Tìm tới 1 trong 4 Code sau
<div class='post-footer'>
hoặc
<div class='post-footer-line post-footer-line-1'>
hoặc
<div class='post-footer-line post-footer-line-2'>
hoặc
<div class='post-footer-line post-footer-line-3'>
3. Dán Code dưới đây ngay bên dưới 1 trong 4 code trên vừa tìm:
<marquee behavior='alternate' bgcolor='#FFFFCC' direction='left' scrollamount='1'><b> LIKE </b>hoặc <b>SHARE bài viết ^^ ủng hộ itviet360 nhé</b> </marquee>
<!-- Bat dau chia se -->
<div style='background:#f9f9f9;border-top:3px solid #bbb;border-bottom:1px solid #bbb; padding:10px 0px;margin:1px 0px 1px 0px;width:100%;float:left;height:20px;'>
<div style='float:left;padding-right:1px;'>
<div style='float:left;padding:2px 10px 0px 0px;font:normal 12px Arial;color:#666'>
<strong>Chia sẻ:</strong>
</div>
<a class='' name='zm_share' title='Chia sẻ lên Zing Me' type='button'>Chia sẻ</a>
<script src='http://stc.ugc.zdn.vn/link/js/lwb.0.7.js' type='text/javascript'/>
<script type='text/javascript'>var linkhay_title = '';</script>
<script type='text/javascript'>var linkhay_url = '';</script>
<script type='text/javascript'>var linkhay_desc = '';</script>
<script type='text/javascript'>var linkhay_style = '2';</script>
<script src='http://linkhay.com/widgets/linkhay.js' type='text/javascript'/>
</div>
<div style='float:right;padding-right:1px;'>
<div class='addthis_toolbox addthis_default_style '>
<a class='addthis_button_facebook_like' fb:like:layout='button_count'/>
<a class='addthis_button_tweet'/>
<a class='addthis_button_google_plusone' g:plusone:size='medium'/>
<a class='addthis_counter addthis_pill_style'/>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=4rifin' type='text/javascript'/></div>
</div>
4. Lưu mẫu lại và vào 1 bài viết xem kết quả nhé. :)
Thêm nút theo dõi (Follow) cho blogspot
Làm thế nào để thêm nút theo dõi cho blogspot?
Trong đó:
- Giá trị: được thay thế bằng giá trị feedburner google của blogspot bạn.
- Ví dụ của mình là: http://feeds.feedburner.com/itviet360
Mặc định Blogger đã có nút theo dõi (Follow) cho mình nhưng để làm gọn và có hiệu ứng tùy chỉnh thì chúng ta cần thêm những thủ thuật nhỏ.
- Bài viết này mình chia sẻ cách thêm thủ thuật với cách thêm nút Follow cho phép người đọc Blog của bạn có thể nhận vài viết mới cập nhật qua Email hoàn toàn miễn phí.
Xem Demo: http://demo-itviet360.blogspot.com/ (góc phải màn hình - hiệu ứng nhấp chuôt sẽ hiển thị lên)
- Hướng dẫn cách làm thủ thật:
1. Vào bảng điều khiển blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget)
2. Dán code dưới đây vào tiện ích vừa thêm:
<style type="text/css">
/*<![CDATA[*/
#esgfollowSubscribe {background-color: #464646;width: 220px;color: #fff;position: fixed;z-index: 999999;right: 10px;bottom: 0;}
.followOpened {-webkit-border-radius: 2px 0 0;-moz-border-radius: 2px 0 0;border-radius: 2px 0 0;-webkit-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);}
.esgfollowButton {background: #464646;color: #CCC !important;font-size: 13px;line-height: 28px;padding: 0 10px;text-decoration: none;position: absolute;top: -28px;right: 0;display: block;-webkit-box-shadow: 0 -1px 5px rgba(0, 0, 0, 0.2);-moz-box-shadow: 0 -1px 5px rgba(0, 0, 0, 0.2);box-shadow: 0 -1px 5px rgba(0, 0, 0, 0.2);-webkit-border-radius: 2px 2px 0 0;-moz-border-radius: 2px 2px 0 0;border-radius: 2px 2px 0 0;height: 28px;}
.esgfollowButton span {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMk6LYTfFkN-ZsZVHOCVEc5Ff0voQMSa1lxuLR27BhpuWjwxJotls_-rhmCNRSii77tQ8IPRJC1O0D-OzT1oDnvrJU7SedIkdDzwxUNyez5R6FXO78tvTLyLY7I83ZxZ96TDeEQVvXKyI/s1600/follow-bloggertrix.png") no-repeat scroll 0 3px transparent;padding-left: 15px;}
.esgfollowButton:hover,.followActive {color: #fff !important;}
.esgfollowButton:hover span,.followActive span {background-position: 0 -37px !important;}
.followactive {background-color: #333;}
.esgfollowForm {padding: 15px;}
.esgfollowForm h3 {font-size: 18px;margin: 0 0 10px;font-weight: normal;}
.esgfollowForm p {margin: 0 0 10px;}
.esgfollowForm .emailInput {width: 95%;padding: 2px 4px;margin: 0 auto;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;font-size: 15px;border: 1px solid #444;color: #888;display: block;clear: both;}
.esgfollowForm form {text-align: center;}
.esgfollowForm .emailInput:focus {color: #000;border-color: #000;}
.esgfollowForm .emailSubmit {cursor:pointer;padding: 2px 20px;background: #333;background: -webkit-linear-gradient(top, #333 0%, #111 100%);background: -moz-linear-gradient(top, #333 0%, #111 100%);background: -o-linear-gradient(top, #333 0%, #111 100%);background: -ms-linear-gradient(top, #333 0%, #111 100%);background: linear-gradient(top, #333 0%, #111 100%);color: #ccc;text-shadow: 0 1px 0 #000;border: 1px solid #282828;-webkit-border-radius: 11px;-moz-border-radius: 11px;border-radius: 11px;-webkit-box-shadow: inset 0 1px 0 #444;-moz-box-shadow: inset 0 1px 0 #444;box-shadow: inset 0 1px 0 #444;text-decoration: none;-webkit-transition: all 0.25s ease-in-out;-moz-transition: all 0.25s ease-in-out;-o-transition: all 0.25s ease-in-out;-ms-transition: all 0.25s ease-in-out;transition: all 0.25s ease-in-out;margin: 1em 0 1em 0;}
.emailSubmit:hover {background: #222;background: -webkit-linear-gradient(top, #333 0%, #222 100%);background: -moz-linear-gradient(top, #333 0%, #222 100%);background: -o-linear-gradient(top, #333 0%, #222 100%);background: -ms-linear-gradient(top, #333 0%, #222 100%);background: linear-gradient(top, #333 0%, #222 100%);color: #fff;-webkit-box-shadow: inset 0 1px 0 #4f4f4f;-moz-box-shadow: inset 0 1px 0 #4f4f4f;box-shadow: inset 0 1px 0 #4f4f4f;text-decoration: none;}
.emailSubmit:active {background: #111;background: -webkit-linear-gradient(top, #111 0%, #222 100%);background: -moz-linear-gradient(top, #111 0%, #222 100%);background: -o-linear-gradient(top, #111 0%, #222 100%);background: -ms-linear-gradient(top, #111 0%, #222 100%);background: linear-gradient(top, #111 0%, #222 100%);color: #aaa;-webkit-box-shadow: inset 0 -1px 0 #333;-moz-box-shadow: inset 0 -1px 0 #333;box-shadow: inset 0 -1px 0 #333;text-decoration: none;}
.esgFollowFooter {text-align: center;font: normal 11px "Helvetica Neue", sans-serif;padding: 7px 0;margin: 0 0 -15px !important;border-top: 1px solid #3c3c3c;}
.esgFollowFooter a {color: #aaa;text-shadow: 0 1px 0 #262626;background: none;text-decoration: none;}
.esgFollowFooter a:hover {color: #fff;background: none;}
/*]]>*/
</style>
<script type="text/javascript">
/*<![CDATA[*/
;(function(esg){esg(document).ready(function(){esg.extend(esg.easing,{easeOutCubic:function(x,t,b,c,d){return c*((t=t/d-1)*t*t+1)+b}});var followBox=esg("#esgfollowSubscribe");var followHeight="-"+followBox.outerHeight()+"px";followBox.hide().css({bottom:"-500px"});setTimeout(function(){followBox.show().animate({bottom:followHeight})},500);esg(".esgfollowButton").click(function(e){if(followBox.hasClass("followOpened")){esg(this).removeClass("followActive");followBox.removeClass("followOpened").stop().animate({bottom:followHeight},{duration:300,easing:"easeOutCubic"})}else{esg(this).addClass("followActive");followBox.addClass("followOpened").stop().animate({bottom:"0"},{duration:500,easing:"easeOutCubic"})}e.preventDefault()})})})(jQuery);
/*]]>*/
</script>
<div id="esgfollowSubscribe" style="bottom: -971px;">
<div class="esgfollowForm">
<a class="esgfollowButton" href="#" title="Follow"><b>+ Follow</b></a>
<center>
<h3>Follow itviet360</h3>
Nhận email miễn phí thông tin cập nhật đến hộp thư của bạn
</center>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=e-itviet360', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input class="emailInput" name="email" placeholder="Enter Your Email..." type="text" />
<input name="uri" value="itviet360" type="hidden" />
<input name="loc" value="en_US" type="hidden" />
<input class="emailSubmit" value="Subscribe" type="submit" />
</form>
<div class="esgFollowFooter">
<a href="http://feedburner.google.com/itviet360" target="_blank">Delivered by FeedBurner</a><a href="http://itviet360.com" target="_blank">Thủ thuật blogspot</a>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
</scripTrong đó:
- Giá trị: được thay thế bằng giá trị feedburner google của blogspot bạn.
- Ví dụ của mình là: http://feeds.feedburner.com/itviet360
Feedburner Google và cách lấy tùy chỉnh cho blogspot
Nhiều câu hỏi được đặt ra là Feedburner là gì? và Feedburner Google có tùy chỉnh được cho blogspot hay không?
Feedburner bản chất là một dịch vụ tiện ích cho blog của bạn theo dõi những người đăng ký vào blog của bạn sử dụng RSS. RSS là một công nghệ web có nghĩa là "cung cấp thông tin thực sự đơn giản" ..., đó chỉ có nghĩa đó là một công nghệ cho phép các chương trình khác nhau bám vào trang web của bạn (blog) và lấy nội dung của bạn.
- Feedburner có ảnh hưởng rất lớn đến SEO (phần này mình sẽ tách riêng 1 bài viết của bên dịch vụ SEO Web)
Ở bài viết này mình sẽ giới thiệu cách chỉnh sửa feedburner google trong Blogspot.
- Mặc định của blogger đã có Feedburner. Tuy nhiên mình sẽ hướng dẫn từ cách thêm và kiểm tra Feedburner của blogspot của bạn.
1. Kiểm tra Feedburner của mình.
- Vào trang http://feedburner.google.com và đăng nhập vào tài khoản của mình. Sau đó sẽ xuất hiện những trang blog mà bạn đã lập.
Như các bạn thấy tài khoản mình đang có 2 Feedburner. Tuy nhiên mình vẫn có thêm những trang quản trị vào. Ví dụ hiện tại Email đó mình cũng đang quản trị trang itviet360.com
2. Thêm Feedburner blogspot cho acc của bạn. (Lý do này thường là acc của mình bị Google khóa nên xóa luôn cái Feedburner, giờ phải thêm lại với quyền admin của email này )
- Như ở hình trên mình muốn thêm trang itviet360.com vào đó thì mình sẽ làm thao tác Copy link http://itviet360.com/
- Tiếp theo chúng ta có lựa chọn như hình dưới
Chọn Next
Mình lựa chọn là itviet360 sau đó chọn Next
Feedburner Google đã đưa link của mình lên. Mình bấm Next tiếp
Bấm Next để xong nhé các bạn.
Và bây giờ mình đã có thể truy cập Feedburner (RSS) bằng link: http://feeds.feedburner.com/itviet360
Feedburner bản chất là một dịch vụ tiện ích cho blog của bạn theo dõi những người đăng ký vào blog của bạn sử dụng RSS. RSS là một công nghệ web có nghĩa là "cung cấp thông tin thực sự đơn giản" ..., đó chỉ có nghĩa đó là một công nghệ cho phép các chương trình khác nhau bám vào trang web của bạn (blog) và lấy nội dung của bạn.
- Feedburner có ảnh hưởng rất lớn đến SEO (phần này mình sẽ tách riêng 1 bài viết của bên dịch vụ SEO Web)
Ở bài viết này mình sẽ giới thiệu cách chỉnh sửa feedburner google trong Blogspot.
- Mặc định của blogger đã có Feedburner. Tuy nhiên mình sẽ hướng dẫn từ cách thêm và kiểm tra Feedburner của blogspot của bạn.
1. Kiểm tra Feedburner của mình.
- Vào trang http://feedburner.google.com và đăng nhập vào tài khoản của mình. Sau đó sẽ xuất hiện những trang blog mà bạn đã lập.
Như các bạn thấy tài khoản mình đang có 2 Feedburner. Tuy nhiên mình vẫn có thêm những trang quản trị vào. Ví dụ hiện tại Email đó mình cũng đang quản trị trang itviet360.com
2. Thêm Feedburner blogspot cho acc của bạn. (Lý do này thường là acc của mình bị Google khóa nên xóa luôn cái Feedburner, giờ phải thêm lại với quyền admin của email này )
- Như ở hình trên mình muốn thêm trang itviet360.com vào đó thì mình sẽ làm thao tác Copy link http://itviet360.com/
- Tiếp theo chúng ta có lựa chọn như hình dưới
Chọn Next
Mình lựa chọn là itviet360 sau đó chọn Next
Feedburner Google đã đưa link của mình lên. Mình bấm Next tiếp
Bấm Next để xong nhé các bạn.
Và bây giờ mình đã có thể truy cập Feedburner (RSS) bằng link: http://feeds.feedburner.com/itviet360
Subscribe to:
Comments (Atom)