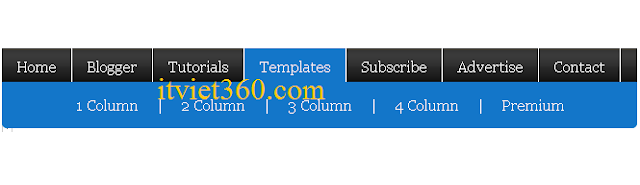
Menu sử dụng CSS3 luôn tạo cho chúng ta độ bóng bo rất đẹp, làm thế nào để thêm menu CSS3 bar cho blogger? Code menu CSS3 ngang cho Website, blog.
Thủ thuật hôm nay mình chia sẻ tới các bạn dùng cho Web và blogspot. 1 dạng menu rất thích hợp với Website, blog có nội dung nhiều chuyên mục con.
Hướng dẫn cách thêm menu này trên Blogspot
1. Vào bảng điều khiển Blogger -> Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
2. Tìm tới thẻ > ]]></b:skin> và dán code dưới đây ngay trên nó:
/* icons Css3 menu bar www.itviet360.com*/
ul#navbt {
display:block;
float:left;
font-family:Trebuchet MS,sans-serif;
font-size:0;
padding:5px 5px 5px 0;
background: -moz-linear-gradient(#f5f5f5, #c4c4c4); /* FF 3.6+ */
background: -ms-linear-gradient(#f5f5f5, #c4c4c4); /* IE10 */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f5f5f5), color-stop(100%, #c4c4c4)); /* Safari 4+, Chrome 2+ */
background: -webkit-linear-gradient(#f5f5f5, #c4c4c4); /* Safari 5.1+, Chrome 10+ */
background: -o-linear-gradient(#f5f5f5, #c4c4c4); /* Opera 11.10 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f5f5f5', endColorstr='#c4c4c4'); /* IE6 & IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#f5f5f5', endColorstr='#c4c4c4')"; /* IE8+ */
background: linear-gradient(#f5f5f5, #c4c4c4); /* the standard */
}
ul#navbt,ul#navbt ul {
list-style:none;
margin:0;
}
ul#navbt,ul#navbt .subs {
background-color:#444;
border:1px solid #454545;
border-radius:9px;
-moz-border-radius:9px;
-webkit-border-radius:9px;
}
ul#navbt .subs {
background-color:#fff;
border:2px solid #222;
display:none;
float:left;
left:0;
padding:0 6px 6px;
position:absolute;
top:100%;
width:300px;
border-radius:7px;
-moz-border-radius:7px;
-webkit-border-radius:7px;
}
ul#navbt li:hover>* {
display:block;
}
ul#navbt li:hover {
position:relative;
}
ul#navbt ul .subs {
left:100%;
position:absolute;
top:0;
}
ul#navbt ul {
padding:0 5px 5px;
}
ul#navbt .col {
float:left;
width:50%;
}
ul#navbt li {
display:block;
float:left;
font-size:0;
white-space:nowrap;
}
ul#navbt>li,ul#navbt li {
margin:0 0 0 5px;
}
ul#navbt ul>li {
margin:5px 0 0;
}
ul#navbt a:active,ul#navbt a:focus {
outline-style:none;
}
ul#navbt a {
border-style:none;
border-width:0;
color:#181818;
cursor:pointer;
display:block;
font-size:13px;
font-weight:bold;
padding:8px 18px;
text-align:left;
text-decoration:none;
text-shadow:#fff 0 1px 1px;
vertical-align:middle;
}
ul#navbt ul li {
float:none;
margin:6px 0 0;
}
ul#navbt ul a {
background-color:#fff;
border-color:#efefef;
border-style:solid;
border-width:0 0 1px;
color:#000;
font-size:11px;
padding:4px;
text-align:left;
text-decoration:none;
text-shadow:#fff 0 0 0;
border-radius:0;
-moz-border-radius:0;
-webkit-border-radius:0;
}
ul#navbt li:hover>a {
border-style:none;
color:#fff;
font-size:13px;
font-weight:bold;
text-decoration:none;
text-shadow:#181818 0 1px 1px;
}
ul#navbt img {
border:none;
margin-right:8px;
vertical-align:middle;
}
ul#navbt span {
background-position:right center;
background-repeat:no-repeat;
display:block;
overflow:visible;
padding-right:0;
}
ul#navbt ul span {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhyphenhyphenUOdKBlz0DBI6IGUz3qjx2TqcoIYnCQyUgu2QIRI0ye231IhmyNsk59ur5J0xf1SKYvnC_NrlO7zehEcy8Il25VgCqNNyztsnU9irhb4dnn8Ozbavf7VrKMAaedX6b3X4dK4IM6QL7o/s1600/bloggetrix-arrow.png");
padding-right:20px;
}
ul#navbt ul li:hover>a {
border-color:#444;
border-style:solid;
color:#444;
font-size:11px;
text-decoration:none;
text-shadow:#fff 0 0 0;
}
ul#navbt > li >a {
background-color:transpa;
height:25px;
line-height:25px;
border-radius:11px;
-moz-border-radius:11px;
-webkit-border-radius:11px;
}
ul#navbt > li:hover > a {
background-color:#313638;
line-height:25px;
}
Lưu mẫu lại.
3. Vào bố cục (Layout) -> Thêm tiện ích (Add a widget) -> HTML/Javascript
4. Dán đoạn code dưới đây vào tiện ích vừa thêm:
<ul id="navbt">
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6iNFGVwVx-2tXZ8LSOLxBmmzcBldRCfjE54R8f04n4h1oIR0XL9m7MWclXdkdoWaGv8TV4v34hWOmQCHKBFY86ZR552cWNCsi9SdYRTRVLv1TslBIGVMZT6G7uW2qhkyScgJgQ1XzieE/s1600/bloggetrix-home.png" /> Home</a></li>
<li><a href="#"><span><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGvR0m1Aoh4-321h1KJldo5JAWArCuOGnkZsaUSseSP5l3XA_NQsNnuipkONTYSPe9vd3kmXJxBo29oVZW2QfqM1HQu9-57yncfYMgSq4Q5uIWXRGOoHoVN0DGh1uiPcTpRGJRvPrpVyw/s1600/bloggetrix-top1.png" /> HTML/CSS</span></a>
<div class="subs">
<div class="col">
<ul>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 1</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 2</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 3</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 4</a></li>
<li><a href="#"><span><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Sublinks</span></a>
<div class="subs">
<div class="col">
<ul>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 41</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 42</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 43</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 44</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 45</a></li>
</ul>
</div>
<div class="col">
<ul>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 46</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 47</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 48</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 49</a></li>
</ul>
</div>
</div>
</li>
</ul>
</div>
<div class="col">
<ul>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 6</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 7</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 8</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 9</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 10</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#"><span><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg14aGaCen0HFkMziM6V7C-fYKNKDMVSqVscOwGgeCieuHyGxmhAAZaG-tZXYaAOd05WQ64-ykC1bgmoai0v74v_A6gxptTU8xy3wLznZgSthoYe5n2yjaM9uu8MamnFzW7lSJMj4BnCZI/s1600/bloggetrix-top2.png" /> jQuery/JS</span></a>
<div class="subs">
<div class="col">
<ul>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 1</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 2</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 3</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 4</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 5</a></li>
</ul>
</div>
<div class="col">
<ul>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 6</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 7</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 8</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 9</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9BGXI5oGI7t-Dy6RvcGeszBznXV_oeq-5I-Qij0GQAk5ohyphenhyphenZtihyEdXJBWt15gGDBEqrQ2UjEhLA6minhPIDMbqi4Z02jq7voPBfkYoaaAHVBr6MmXCDs1xMvKg6l6TMNawW6zrnLlqY/s1600/bloggetrix-bub.png" /> Link 10</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9rjwY2R8VFS7tQmObIjuOUtBSWQAp34isi0f1AUDVd_a-bU4CnMD-0E-wgTa4CcDt0-R1b072w0Lu371P-1ht1U3wXXVG-wNL5vHgwTHimf3BLDH7n8oZjGgp3iIoJG6j3Zmw6ZFEN98/s1600/bloggetrix-top3.png" /> PHP</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEiZ3naNZojJInE6BoodAOlBIYzBzFBfrh3MKI7zAQklk27AQjAZC8dPyO954izP8DaWJ-olym-YXMFbVK6tjYbxNp_YUJQlPRPJ_74tYZ1GZbBuyhSWYVKPpXVhH9WYPjqCCSekORWx8/s1600/bloggetrix-top4.png" /> MySQL</a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3PesP8IFE3Qn7KqwNfZsLDFB8T_kiQTr7TOfmNEzoljtesz-nP1W9kIy3mcU9RCiFxeVwXPGQ0shnr5I0QQOFE2BcAaVZRfYSRNLMPqNqvSUFgtV5DCygIxUc-ETkzYH46Foc8qLA3Ms/s1600/bloggetrix-top5.png" /> XSLT</a></li>
</ul>
Lưu tiện ích và xem kết quả nhé :)