Làm thế nào để thêm được tác giả, cộng tác viên, quyền quản trị Blogspot cho người dùng khác?
Cũng như mã nguồn Blog hoặc Website khác. Blogspot cho phép 1 Blog có thể nhiều tác giả, nhiều quản trị viên và phân quyền cao thấp ngay bên trong trang điều khiển Admin của Blogger.
- Bài viết này itviet360 hướng dẫn thêm tác giả, thêm quản trị viên cho 1 blog đang hoạt động.
Các bước làm đơn giản như sau:
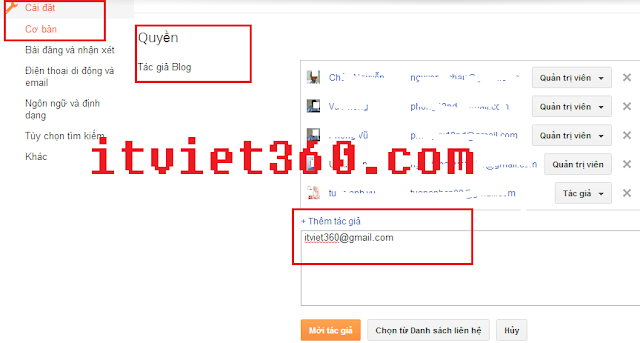
1. Vào bảng điều khiển Blogger -> Cài đặt (Cơ bản) -> Quyền (Tác giả Blog)
Sau khi Email được mời đồng ý tham gia vào Blog thì các bạn có thể đặt quyền cho Email đó.
* Đối với quyền quản trị viên (Admin): được toàn quyền trên Blog
* Đối với quyền tác giả: Người được phân quyền tác giả chỉ có chức năng thêm bài viết, xóa hoặc sửa bài viết của mình đã thêm.
Showing posts with label blogger. Show all posts
Showing posts with label blogger. Show all posts
Thêm Slide bài viết mới chạy ngang cho Blogspot
Làm thế nào để thêm jquery chạy ảnh bài viết mới nhất cho blogger?
Nhiều Blogger rất muốn thêm những bài viết ở 1 nhãn cố định hoặc những bài viết mới đăng gần đây nhất làm nổi nên trên. Có nhiều thủ thuật blogspot được chia sẻ.
Hôm nay itviet360 chia sẻ thủ thuật thêm Slide chạy bài viết mới hoặc bài viết ở 1 nhãn (Label) cố định với hiệu ứng trượt ngang tự động rất đẹp
Demo: Ảnh động trái tim đẹp
- Hướng dẫn thủ thuật
1. Vào bảng điều khiển Blogger -> Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
2. (Ctrl + F )Tìm đến ]]></b:skin> và dán Code dưới đây ngay trên nó
Code:
3. Tìm tới </head> và dán code dưới đây ngay trên nó
Code:
» Tùy chỉnh theo ý bạn:
numposts1 = 15; là số bài sẽ được gọi từ feed..
label1 = "news"; là tên của nhãn muốn gọi.
summaryPost = 140; là số ký tự mô tả
summaryTitle = 25; là số ký tự phần tiêu đề ngay bên dưới hình ảnh.
width="145" height="100" là chiều rộng và chiều cao của ảnh thumbnail.
showRandomImg = true; là lấy ảnh thumbnail ngẫu nhiên trong bài viết. Nếu muốn lấy ảnh đầu tiên thì hãy sửa true thành false.
4. Tìm đến <div id='main-wrapper'> và dán code dưới đây ngay dưới nó
Code:
Trong đó tùy chỉnh:
Nếu muốn lấy bài viết mới thì xóa phần /-/"+label1+". đi nhé
auto:4000,
scroll: 1, số bài viết cuộn mỗi lần.
speed: 800, Thời gian chuyển ảnh (tính bằng phần nghìn giây).
visible: 5, Số bài viết (ảnh thumbnail và tiêu đề) hiển thị trên trang chính.
start: 0,
circular: true,
Lưu ý: Trong Demo trực tiếp mình chỉ cho tiện ích này hiển thị ở trang bài viết. Nếu bạn cũng muốn làm như thế thì tham khảo bài viết Hiển thị Widget
Nhiều Blogger rất muốn thêm những bài viết ở 1 nhãn cố định hoặc những bài viết mới đăng gần đây nhất làm nổi nên trên. Có nhiều thủ thuật blogspot được chia sẻ.
Hôm nay itviet360 chia sẻ thủ thuật thêm Slide chạy bài viết mới hoặc bài viết ở 1 nhãn (Label) cố định với hiệu ứng trượt ngang tự động rất đẹp
Demo: Ảnh động trái tim đẹp
- Hướng dẫn thủ thuật
1. Vào bảng điều khiển Blogger -> Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
2. (Ctrl + F )Tìm đến ]]></b:skin> và dán Code dưới đây ngay trên nó
Code:
#carousel{width:950px;height:185px;margin-bottom:0px;position:relative;display:block}
#carousel .container{position:absolute;left:49px;width:895px;height:185px;overflow:hidden;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW90sFQu_9Z-_RVzQzW6G4cpHFpw50a-CcVACFgqFenrLfPDWchrBCIoBOIDeR1xRARni6cebgMNC7l44HTUsPy7wNP57cxqDqGmVj0PXwuh75Oz_IWZHeeBZhd1uBrbOQvL9_1FPSdlw/s1600/scroller-bg.png) repeat center}
#carousel #previous_button{position:absolute;width:49px;height:185px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiO4ghtedwVSJY7v9EkkLcThzGlAhdPYxRx6SzThZM7zcss9xrYBPBjE0S2Hcz5JSKAyGpM-ww5zIyf4sZg1TdVXsX_2ZcR6H8jL4CHi2Dcq5-J32dGgxuPS6xYypdVBRce955GxG7gjwk/s1600/prev.png) center;z-index:100;cursor:pointer;border-right:1px solid #ccc}
#carousel #previous_button:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0ZM9-u8v-0HCuuSMjcyUnpxcD96AG0qCx9F3tJV0pxCHV_LPdOVibndSXDAsc-_DXpJKbmTiseOpAXD_6UnD6nY67oXH01NCvMhbQk2JXKPQLNU_lV0pfD9ZAG4rUx8y4PckAETHoI5k/s1600/prev.png) center}
#carousel #next_button{position:absolute;right:0;width:49px;height:185px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJuOGDvZQadIVHWegaSn9HAaY4cOlc66MZXQieGea6PYvofJRc5oHEUIjFyjW4pUaDybx_kcumBtGaLc4vAVw3wLdhhs0HiDMd3VaZauQ0Mh51zZ9BQg4UdqqQWRw2seXlYaXbsc2IxXs/s1600/next.png) center;z-index:100;cursor:pointer;border-left:1px solid #ccc}
#carousel #next_button:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEIm9Yo7x5L37H9Yel0IcYcBT8a1zIUbddCAzrK-EoA6bRSjbY-gC2poGOvlWaCQoZwYy3bm3Z90d63CGaJ48_ReqZPFafdzdWVyRwsqKO9ibyxZgBJDpsSm-hwNyJ2Ex3UIFYQUUdr1c/s1600/next.png) center}
#carousel ul{width:100000px;position:relative;margin-top:10px}
#carousel ul li{background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAnD0s4xjN7Qfa1lCpvNGICH38JZSmN8VPhwUVWWmyHwzwySeLcgCsNs5abv1HX9Sx-P-0OQ_C0qCS6_1CKpI3HpjLr5NUQHS74u0MLPyBQhS-WsbWYcuxt9yt4i7vjCToHNBMl_-hdJk/s1600/main.png) repeat-x top;display:inline;float:left;text-align:center;font-weight:700;font-size:.9em;line-height:1.2em;border:1px solid #ccc;width:145px;height:150px;margin:0 4px 20px 7px;padding:6px;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}
#carousel ul li:hover{filter:alpha(opacity=75);opacity:.75;}
#carousel ul li a.slider_title{color:#222;display:block;margin-top:5px}
#carousel ul li a.slider_title:hover{color:#cd1713}
#carousel a img{display:block;background:#fff;margin-top:0}
3. Tìm tới </head> và dán code dưới đây ngay trên nó
Code:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='http://yourjavascript.com/265232511102/carousellite.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHCCbyNwFTAy0JRpvmOHWlds9Rzbol6g0qmALARV93eqf_Z0WxVR0V2cBUvsko1TzO9qWZyoPPzwsV5YoAeB88pzbL0MoUW9_XppTBv_5wtngXrYo7zme57qBgEbcX4EPweJnuAN9rwM8/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 140;
summaryTitle = 25;
numposts1 = 15;
label1 = "news";
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
document.write('<ul>');
for (var i = 0; i < numposts1; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li class="car"><div class="thumb"><a href="'+posturl+'"><img width="145" height="100" class="alignnone" src="'+img[i]+'"/></a></div><p><a class="slider_title" href="'+posturl+'">'+posttitle+'</a></p></li>';
document.write(trtd);
j++;
}
document.write('</ul>');
}
//]]>
</script>
» Tùy chỉnh theo ý bạn:
numposts1 = 15; là số bài sẽ được gọi từ feed..
label1 = "news"; là tên của nhãn muốn gọi.
summaryPost = 140; là số ký tự mô tả
summaryTitle = 25; là số ký tự phần tiêu đề ngay bên dưới hình ảnh.
width="145" height="100" là chiều rộng và chiều cao của ảnh thumbnail.
showRandomImg = true; là lấy ảnh thumbnail ngẫu nhiên trong bài viết. Nếu muốn lấy ảnh đầu tiên thì hãy sửa true thành false.
4. Tìm đến <div id='main-wrapper'> và dán code dưới đây ngay dưới nó
Code:
<b:if cond='data:blog.pageType != "item"'>
<div id='carousel'>
<div id='previous_button'/>
<div class='container'>
<script>
document.write("<script src=\"/feeds/posts/default/-/"+label1+"?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
<div class='clear'/>
</div>
<div id='next_button'/>
</div>
<script type='text/javascript'>
(function($) { $(document).ready(function(){
$("#carousel .container").jCarouselLite({
auto:4000,
scroll: 1,
speed: 800,
visible: 5,
start: 0,
circular: true,
btnPrev: "#previous_button",
btnNext: "#next_button"
});
})})(jQuery)
</script>
</b:if>
Trong đó tùy chỉnh:
Nếu muốn lấy bài viết mới thì xóa phần /-/"+label1+". đi nhé
auto:4000,
scroll: 1, số bài viết cuộn mỗi lần.
speed: 800, Thời gian chuyển ảnh (tính bằng phần nghìn giây).
visible: 5, Số bài viết (ảnh thumbnail và tiêu đề) hiển thị trên trang chính.
start: 0,
circular: true,
Lưu ý: Trong Demo trực tiếp mình chỉ cho tiện ích này hiển thị ở trang bài viết. Nếu bạn cũng muốn làm như thế thì tham khảo bài viết Hiển thị Widget
Hiển thị nhãn (label) phong cách màu tím cực nổi cho blogspot [V3]
Đã có những thủ thuật mình nói về cách chinh label cho blogger của mình thêm nổi bật và đẹp hơn.
Tạo ra những phong cách khác nhau
Ở bài viết thủ thuật này mình hướng dẫn các bạn cách tạo label đẹp theo phong cách yêu màu tím cực nổi.
Xem thêm:
Tùy chỉnh nhãn (Labels) cho blogspot V2 - Thủ thuật
Tùy chỉnh nhãn (Labels) cho blogspot - Thủ thuật
Cách làm thủ thuật:
Bước 1: Vào Bố cục (Layout) -> Thêm tiện ích (Add a widget) -> Nhãn (Labels)
Bước 2: Tùy chỉnh thiết lập tiện ích Labels theo lựa chọn hình dưới đây.
Lưu lại.
Bước 3: Vào mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
Dán đoạn code dưới đây ngay bên trên ]]></b:skin>
Bước 4: Lưu mẫu lại và xem kết quả nhé :)
Xem thêm:
Tùy chỉnh nhãn (Labels) cho blogspot V2 - Thủ thuật
Tùy chỉnh nhãn (Labels) cho blogspot - Thủ thuật
Cách làm thủ thuật:
Bước 1: Vào Bố cục (Layout) -> Thêm tiện ích (Add a widget) -> Nhãn (Labels)
Bước 2: Tùy chỉnh thiết lập tiện ích Labels theo lựa chọn hình dưới đây.
Lưu lại.
Bước 3: Vào mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
Dán đoạn code dưới đây ngay bên trên ]]></b:skin>
/*-----huong dan thu thuat itviet360.com----*/
#Label1 a{
outline:1px dotted #FEB380;border: 1px rgba(0,0,0,0.2) solid;padding: 6px 8px 6px 14px;text-decoration:none;
color:black;white-space: nowrap;
font-family: arial,serif;text-transform:capitalize;
font-size: 12px;font-weight: bold;
position: relative !important;background: #aa00ff;
-moz-opacity:0.75;
-khtml-opacity:0.75;opacity:0.75;
filter:alpha(opacity:75%);
float:left;padding: 4px 3px;
margin: 0 5px 5px 0;
border-radius:4px 4px; -moz-border-radius:8px 4px 4px 4px; -khtml-border-radius:4px 4px 4px 4px; -webkit-border-radius:4px 4px 4px 4px; border-radius:4px 4px 4px 4px;
}
#Label1 a:hover {
-moz-opacity:1;
-khtml-opacity:1;
opacity:1;
background:#A55A27;color:white;
-webkit-transition:all ease-in-out .5s;
-moz-transition:all ease-in-out .5s;
-o-transition:all ease-in-out .5s;
transition:all ease-in-out .5s;
}
#Label1 a:active {
background:#B24700;color:#80FFFE;
-webkit-transition:all linear .5s;
-moz-transition:all linear .5s;
-o-transition:all linear .5s;transition:all linear .5s;
}
Bước 4: Lưu mẫu lại và xem kết quả nhé :)
Thêm Google translate - dịch đa ngôn ngữ cho Blogspot
Làm thế nào để thêm Google translate vào cho blogger? Thủ thuật đưa google dịch vào blogspot.
Với ưu điểm của mình, Google translate đang được nhiều trang Web, blog sử dụng. Với những Website, blog có nội dung được nhiều người nước ngoài truy cập thì việc thêm Google translate là cực kỳ cần thiết
Để thêm đuợc Google dịch cho Blogger thì mình hướng dẫn trên 2 cách.
- Cách 1: Thêm bằng tiện ích có sẵn của blogger
+ Vào bảng điều khiển Blogger - > bố cục (Layout) -> Thêm tiện ích (Add a widget) -> Dịch (Translate)
Cách 2: Thêm đoạn Code. Cách này ưu điểm hơn là không phải để tiêu đề cho Widget.
- Vào bảng điều khiển Blogger - > bố cục (Layout) -> Thêm tiện ích (Add a widget) -> HTML/Javascript
+ Dán code dưới đây vào tiện ích vừa thêm:
Với ưu điểm của mình, Google translate đang được nhiều trang Web, blog sử dụng. Với những Website, blog có nội dung được nhiều người nước ngoài truy cập thì việc thêm Google translate là cực kỳ cần thiết
Để thêm đuợc Google dịch cho Blogger thì mình hướng dẫn trên 2 cách.
- Cách 1: Thêm bằng tiện ích có sẵn của blogger
+ Vào bảng điều khiển Blogger - > bố cục (Layout) -> Thêm tiện ích (Add a widget) -> Dịch (Translate)
Cách 2: Thêm đoạn Code. Cách này ưu điểm hơn là không phải để tiêu đề cho Widget.
- Vào bảng điều khiển Blogger - > bố cục (Layout) -> Thêm tiện ích (Add a widget) -> HTML/Javascript
+ Dán code dưới đây vào tiện ích vừa thêm:
<script src="http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/translatemypage.xml&up_source_language=vi&w=160&h=60&title=&border=&output=js"></script>
Code Javascript tạo thêm đồng hồ cho Website, blog
Làm thế nào để thêm đồng hồ cho website? Blogger của mình muốn thêm đồng hồ.
Thủ thuật Blogspot hôm nay chia sẻ với các bạn 1 đoạn Code Javascript giúp website, blog của các bạn có thêm được 1 công cụ đo đồng hồ đơn giản và chuyên nghiệp
Demo trực tiếp: Demo thủ thuật blogspot
Code:
- Hướng dẫn thêm thủ thuật vào blogspot.
1. Vào bảng điều khiển Blogger -> bố cục (Layout) -> thêm tiện ích (Add a Widget) -> HTML/Javascript
2. Dán đoạn code trên vào tiện ích vừa thêm.
Thủ thuật Blogspot hôm nay chia sẻ với các bạn 1 đoạn Code Javascript giúp website, blog của các bạn có thêm được 1 công cụ đo đồng hồ đơn giản và chuyên nghiệp
Demo trực tiếp: Demo thủ thuật blogspot
Code:
<form name="BM1">
<input type="text" name="MucVB" />
</form>
<script language="javascript">
function HamThoiGian(){
// Khoi tao doi tuong thoi gian.
var ThoiGian = new Date(); // Khoi tao doi tuong Date.
var Gio = ThoiGian.getHours(); // Lay gia tri gio tu doi tuong Date.
var Phut = ThoiGian.getMinutes(); // Lay phút tu doi tuong Date.
var Giay = ThoiGian.getSeconds(); // Lay giây tu doi tuong Date
// Thêm so 0 vào truoc so chi thoi gian neu nhu nó nho hon 10.
if(Gio<10){
Gio="0"+Gio;}
if(Phut<10){
Phut="0"+Phut;}
if(Giay<10){
Giay="0"+Giay;}
// Xuat ket qua ra muc nhap van ban có tên MucVB
document.BM1.MucVB.value="Bây giờ là: "+Gio+":"+Phut+":"+Giay;
// Goi lai hàm HamThoiGian sau moi mot giây trôi qua.
}
setInterval("HamThoiGian()",1000); // Su dung setInterval de goi lap di lap lai hàm HamThoiGian sau 1 giây.
</script>
- Hướng dẫn thêm thủ thuật vào blogspot.
1. Vào bảng điều khiển Blogger -> bố cục (Layout) -> thêm tiện ích (Add a Widget) -> HTML/Javascript
2. Dán đoạn code trên vào tiện ích vừa thêm.
Cài đặt theo dõi Google analytics cho blogspot
Cài đặt theo dõi Google analytics cho blogspot
Làm thế nào để cài đặt google analytics cho Blogger? Theo mình biết được thì có 2 cách thêm Google thống kê cho Blogspot.
Cách 1 bạn tham khảo tại bài viết: Google analytics - cách cài đặt và theo dõi thống kê
Cách 2: đơn giản và dành riêng cho Blogger
- Khi các bạn đăng nhập vào Google analytics xong tại địa chỉ: http://google.com/analytics và thêm địa chỉ blog của mình vào
- Sau khi thêm vào nhìu bên phải góc màn hình nhấp vào phần QUẢN TRỊ
- Nhìn bên trái cùng thanh này và lấy ID theo dõi của google.
Copy cái ID thuộc tính đó.
Vào bảng điều khiển Blogger lựa chọn Cài đặt -> Khác ...
dán ID thuộc tính đó vào khung đỏ như hình dưới và lưu lại.
Làm thế nào để cài đặt google analytics cho Blogger? Theo mình biết được thì có 2 cách thêm Google thống kê cho Blogspot.
Cách 1 bạn tham khảo tại bài viết: Google analytics - cách cài đặt và theo dõi thống kê
Cách 2: đơn giản và dành riêng cho Blogger
- Khi các bạn đăng nhập vào Google analytics xong tại địa chỉ: http://google.com/analytics và thêm địa chỉ blog của mình vào
- Sau khi thêm vào nhìu bên phải góc màn hình nhấp vào phần QUẢN TRỊ
- Nhìn bên trái cùng thanh này và lấy ID theo dõi của google.
Copy cái ID thuộc tính đó.
Vào bảng điều khiển Blogger lựa chọn Cài đặt -> Khác ...
dán ID thuộc tính đó vào khung đỏ như hình dưới và lưu lại.
Cách tạo khung Form đăng nhập cho blogspot
Làm thế nào để thêm được Form đăng nhập vào cho blog của mình?
Mặc định của Blogger cho phép bạn đăng nhập vào tài khoản ngay trên thanh navbar. Tuy nhiên hầu hết khi sử dụng template không phải mặc định thì bạn sẽ bỏ thanh navbar đó nên đăng nhập trực tiếp trên đó cũng mất đi, bạn muốn đăng nhập được thì bạn phải vào trang của tài khoản Google tương ứng.
Ở bài viết này mình hướng dẫn các bạn cách thêm khung đăng nhập cho Blogger trở nên chuyên nghiệp hơn.
Demo: Demo thủ thuật Blogspot
- Hướng dẫn thủ thuật
1. Đăng nhập vào bảng điều khiển Blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript
2. Dán code dưới đây vào tiện ích vừa thêm (Tương ứng với mẫu 1 ở hình bên trên)
3. Lưu lại :)
Mẫu 2:
Code:
Mặc định của Blogger cho phép bạn đăng nhập vào tài khoản ngay trên thanh navbar. Tuy nhiên hầu hết khi sử dụng template không phải mặc định thì bạn sẽ bỏ thanh navbar đó nên đăng nhập trực tiếp trên đó cũng mất đi, bạn muốn đăng nhập được thì bạn phải vào trang của tài khoản Google tương ứng.
Ở bài viết này mình hướng dẫn các bạn cách thêm khung đăng nhập cho Blogger trở nên chuyên nghiệp hơn.
 |
| Mẫu 1 |
- Hướng dẫn thủ thuật
1. Đăng nhập vào bảng điều khiển Blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript
2. Dán code dưới đây vào tiện ích vừa thêm (Tương ứng với mẫu 1 ở hình bên trên)
<form action="https://www.google.com/accounts/ServiceLoginAuth?service=blogger" method="post" onsubmit="onlogin()">
<input value="http://www.blogger.com/home" name="continue" type="hidden"/>
<div><label for="Email"> Tài khoản: [<a href="http://itviet360.com" target="_top" title="Tác giả VnTim™">©</a>]<br/><input id="EmailGoogle" tabindex="1" name="Email" size="30" type="text"/></label></div>
<div><label for="Passwd"> Mật khẩu: (<a href="https://www.blogger.com/forgot.g" target="_top" title="Quên mật khẩu?">?</a>)<br/></label><input id="Passwd" tabindex="2" autocomplete="on" name="Passwd" size="30" type="password"/></div>
<div><input type="checkbox" name="PersistentCookie" id="PersistentCookie" value="yes" /> <label for="PersistentCookie" >Nhớ mật khẩu</label></div>
<input id="signin-btn-ns" tabindex="0" value="Đăng nhập" name="submit" type="submit"/></form>
3. Lưu lại :)
Mẫu 2:
Code:
<form id="gaia_loginform" action="https://www.google.com/accounts/ServiceLoginAuth?service=blogger" method="post" onsubmit= "return(gaia_onLoginSubmit());" >
<div id="gaia_loginbox">
<table class="form-noindent" cellspacing="0" cellpadding="5" width="100%" border="0">
<tr> <td valign="top" style="text-align:center" nowrap="nowrap" bgcolor="#e8eefa">
<input type="hidden" name="ltmpl" value="draft" />
<div class="loginBox">
<table id="gaia_table" align="center" border="0" cellpadding="1" cellspacing="0">
<tr><td colspan="2" align="center">
<table> <tr> <td valign="top">
<img src="http://kodehexa.googlepages.com/google_transparent.gif" alt="Google" /></td>
<td valign="middle"><font size="+0"><b>Tài khoản</b></font></td></tr></table>
<font size="-1"></font></td></tr>
<script type="text/javascript">
<!-- function onPreCreateAccount() { return true; } function onPreLogin() { if (window["onlogin"] != null) { return onlogin(); } else { return true; } } -->
</script>
<tr><td colspan="2" align="center"></td></tr>
<tr><td nowrap="nowrap"><div align="right">
<span class="gaia le lbl">Email:</span></div></td><td>
<input type="hidden" name="continue" id="continue" value="http://www.blogger.com/home" />
<input type="hidden" name="service" id="service" value="blogger" />
<input type="hidden" name="naui" id="naui" value="8" />
<input type="hidden" name="fpui" id="fpui" value="2" />
<input type="hidden" name="skipvpage" id="skipvpage" value="true" />
<input type="hidden" name="rm" id="rm" value="false" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="hl" id="hl" value="vi" />
<input type="hidden" name="alwf" id="alwf" value="true" />
<input type="hidden" name="alinsu" id="alinsu" value="0" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="GALX" value="Ie2nThzvHSI" />
<input type="text" name="Email" id="Email" size="20" value="" class='gaia le val' />
</td></tr>
<tr><td></td><td align="left"></td></tr>
<tr><td align="right"><span class="gaia le lbl">Mật Khẩu:</span></td>
<td><input type="password" name="Passwd" id="Passwd" size="20" class="gaia le val" /></td></tr>
<tr><td></td><td align="left"></td></tr>
<tr><td align="right" valign="top">
<input type="checkbox" name="PersistentCookie" id="PersistentCookie" value="yes" />
<input type="hidden" name='rmshown' value="1" /></td>
<td align="left"><label for="PersistentCookie" class="gaia le rem">Nhớ mật khẩu</label></td></tr>
<tr><td></td>
<td align="left"><input type="submit" class="gaia le button" name="signIn" value="Đăng nhập" /></td></tr>
<tr id="ga-fprow">
<td colspan="2" height="33.0" class="gaia le fpwd" align="center" valign="bottom">
<a href="https://www.blogger.com/forgot.g" target=_top>Quên mật khẩu?</a>
[<a href="http://itviet360.com" target=_top title="itviet360">©</a>]</td>
</tr></table></div></td></tr></table></div>
<input type="hidden" name="asts" id="asts" value="" />
</form>
<form id="gaia_universallogin" action="https://www.google.com/accounts/ServiceLoginAuth?service=blogger" method="post" onsubmit="return(gaia_onLoginSubmit());">
<input type="hidden" name="continue" id="continue" value="https://draft.blogger.com/home" />
<input type="hidden" name="service" id="service" value="blogger" />
<input type="hidden" name="naui" id="naui" value="8" />
<input type="hidden" name="fpui" id="fpui" value="2" />
<input type="hidden" name="skipvpage" id="skipvpage" value="true" />
<input type="hidden" name="rm" id="rm" value="false" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="hl" id="hl" value="vi" />
<input type="hidden" name="alwf" id="alwf" value="true" />
<input type="hidden" name="alinsu" id="alinsu" value="0" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
<input type="hidden" name="ltmpl" id="ltmpl" value="draft" />
</form>
Thêm chia sẻ Like và share bài viết cho blogspot [trên trang itviet360]
Làm thế nào để thêm chia sẻ Like và share dưới mỗi bài viết của blogspot hoặc Website viết trên nền khác khác?
hoặc
hoặc
hoặc
3. Dán Code dưới đây ngay bên dưới 1 trong 4 code trên vừa tìm:
4. Lưu mẫu lại và vào 1 bài viết xem kết quả nhé. :)
Theo yêu cầu của 1 số bạn sử dụng blogger, thủ thuật này mình chia sẻ tiện ích Like và chia sẻ bài viết qua các mạng xã hội giống như trang itviet360.com đã sử dụng.
Với 1 dòng chữ chạy ngang ngay bên trên được sử dụng Marquee chữ chạy
- Cách thêm thủ thuật:
1. Vào bảng điều khiển Blogger -> mẫu (Template) -> Chỉnh sửa HTML (edit HTML)
2. (Ctrl + F)Tìm tới 1 trong 4 Code sau
<div class='post-footer'>
hoặc
<div class='post-footer-line post-footer-line-1'>
hoặc
<div class='post-footer-line post-footer-line-2'>
hoặc
<div class='post-footer-line post-footer-line-3'>
3. Dán Code dưới đây ngay bên dưới 1 trong 4 code trên vừa tìm:
<marquee behavior='alternate' bgcolor='#FFFFCC' direction='left' scrollamount='1'><b> LIKE </b>hoặc <b>SHARE bài viết ^^ ủng hộ itviet360 nhé</b> </marquee>
<!-- Bat dau chia se -->
<div style='background:#f9f9f9;border-top:3px solid #bbb;border-bottom:1px solid #bbb; padding:10px 0px;margin:1px 0px 1px 0px;width:100%;float:left;height:20px;'>
<div style='float:left;padding-right:1px;'>
<div style='float:left;padding:2px 10px 0px 0px;font:normal 12px Arial;color:#666'>
<strong>Chia sẻ:</strong>
</div>
<a class='' name='zm_share' title='Chia sẻ lên Zing Me' type='button'>Chia sẻ</a>
<script src='http://stc.ugc.zdn.vn/link/js/lwb.0.7.js' type='text/javascript'/>
<script type='text/javascript'>var linkhay_title = '';</script>
<script type='text/javascript'>var linkhay_url = '';</script>
<script type='text/javascript'>var linkhay_desc = '';</script>
<script type='text/javascript'>var linkhay_style = '2';</script>
<script src='http://linkhay.com/widgets/linkhay.js' type='text/javascript'/>
</div>
<div style='float:right;padding-right:1px;'>
<div class='addthis_toolbox addthis_default_style '>
<a class='addthis_button_facebook_like' fb:like:layout='button_count'/>
<a class='addthis_button_tweet'/>
<a class='addthis_button_google_plusone' g:plusone:size='medium'/>
<a class='addthis_counter addthis_pill_style'/>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=4rifin' type='text/javascript'/></div>
</div>
4. Lưu mẫu lại và vào 1 bài viết xem kết quả nhé. :)
Thêm nút theo dõi (Follow) cho blogspot
Làm thế nào để thêm nút theo dõi cho blogspot?
Trong đó:
- Giá trị: được thay thế bằng giá trị feedburner google của blogspot bạn.
- Ví dụ của mình là: http://feeds.feedburner.com/itviet360
Mặc định Blogger đã có nút theo dõi (Follow) cho mình nhưng để làm gọn và có hiệu ứng tùy chỉnh thì chúng ta cần thêm những thủ thuật nhỏ.
- Bài viết này mình chia sẻ cách thêm thủ thuật với cách thêm nút Follow cho phép người đọc Blog của bạn có thể nhận vài viết mới cập nhật qua Email hoàn toàn miễn phí.
Xem Demo: http://demo-itviet360.blogspot.com/ (góc phải màn hình - hiệu ứng nhấp chuôt sẽ hiển thị lên)
- Hướng dẫn cách làm thủ thật:
1. Vào bảng điều khiển blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget)
2. Dán code dưới đây vào tiện ích vừa thêm:
<style type="text/css">
/*<![CDATA[*/
#esgfollowSubscribe {background-color: #464646;width: 220px;color: #fff;position: fixed;z-index: 999999;right: 10px;bottom: 0;}
.followOpened {-webkit-border-radius: 2px 0 0;-moz-border-radius: 2px 0 0;border-radius: 2px 0 0;-webkit-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);}
.esgfollowButton {background: #464646;color: #CCC !important;font-size: 13px;line-height: 28px;padding: 0 10px;text-decoration: none;position: absolute;top: -28px;right: 0;display: block;-webkit-box-shadow: 0 -1px 5px rgba(0, 0, 0, 0.2);-moz-box-shadow: 0 -1px 5px rgba(0, 0, 0, 0.2);box-shadow: 0 -1px 5px rgba(0, 0, 0, 0.2);-webkit-border-radius: 2px 2px 0 0;-moz-border-radius: 2px 2px 0 0;border-radius: 2px 2px 0 0;height: 28px;}
.esgfollowButton span {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMk6LYTfFkN-ZsZVHOCVEc5Ff0voQMSa1lxuLR27BhpuWjwxJotls_-rhmCNRSii77tQ8IPRJC1O0D-OzT1oDnvrJU7SedIkdDzwxUNyez5R6FXO78tvTLyLY7I83ZxZ96TDeEQVvXKyI/s1600/follow-bloggertrix.png") no-repeat scroll 0 3px transparent;padding-left: 15px;}
.esgfollowButton:hover,.followActive {color: #fff !important;}
.esgfollowButton:hover span,.followActive span {background-position: 0 -37px !important;}
.followactive {background-color: #333;}
.esgfollowForm {padding: 15px;}
.esgfollowForm h3 {font-size: 18px;margin: 0 0 10px;font-weight: normal;}
.esgfollowForm p {margin: 0 0 10px;}
.esgfollowForm .emailInput {width: 95%;padding: 2px 4px;margin: 0 auto;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;font-size: 15px;border: 1px solid #444;color: #888;display: block;clear: both;}
.esgfollowForm form {text-align: center;}
.esgfollowForm .emailInput:focus {color: #000;border-color: #000;}
.esgfollowForm .emailSubmit {cursor:pointer;padding: 2px 20px;background: #333;background: -webkit-linear-gradient(top, #333 0%, #111 100%);background: -moz-linear-gradient(top, #333 0%, #111 100%);background: -o-linear-gradient(top, #333 0%, #111 100%);background: -ms-linear-gradient(top, #333 0%, #111 100%);background: linear-gradient(top, #333 0%, #111 100%);color: #ccc;text-shadow: 0 1px 0 #000;border: 1px solid #282828;-webkit-border-radius: 11px;-moz-border-radius: 11px;border-radius: 11px;-webkit-box-shadow: inset 0 1px 0 #444;-moz-box-shadow: inset 0 1px 0 #444;box-shadow: inset 0 1px 0 #444;text-decoration: none;-webkit-transition: all 0.25s ease-in-out;-moz-transition: all 0.25s ease-in-out;-o-transition: all 0.25s ease-in-out;-ms-transition: all 0.25s ease-in-out;transition: all 0.25s ease-in-out;margin: 1em 0 1em 0;}
.emailSubmit:hover {background: #222;background: -webkit-linear-gradient(top, #333 0%, #222 100%);background: -moz-linear-gradient(top, #333 0%, #222 100%);background: -o-linear-gradient(top, #333 0%, #222 100%);background: -ms-linear-gradient(top, #333 0%, #222 100%);background: linear-gradient(top, #333 0%, #222 100%);color: #fff;-webkit-box-shadow: inset 0 1px 0 #4f4f4f;-moz-box-shadow: inset 0 1px 0 #4f4f4f;box-shadow: inset 0 1px 0 #4f4f4f;text-decoration: none;}
.emailSubmit:active {background: #111;background: -webkit-linear-gradient(top, #111 0%, #222 100%);background: -moz-linear-gradient(top, #111 0%, #222 100%);background: -o-linear-gradient(top, #111 0%, #222 100%);background: -ms-linear-gradient(top, #111 0%, #222 100%);background: linear-gradient(top, #111 0%, #222 100%);color: #aaa;-webkit-box-shadow: inset 0 -1px 0 #333;-moz-box-shadow: inset 0 -1px 0 #333;box-shadow: inset 0 -1px 0 #333;text-decoration: none;}
.esgFollowFooter {text-align: center;font: normal 11px "Helvetica Neue", sans-serif;padding: 7px 0;margin: 0 0 -15px !important;border-top: 1px solid #3c3c3c;}
.esgFollowFooter a {color: #aaa;text-shadow: 0 1px 0 #262626;background: none;text-decoration: none;}
.esgFollowFooter a:hover {color: #fff;background: none;}
/*]]>*/
</style>
<script type="text/javascript">
/*<![CDATA[*/
;(function(esg){esg(document).ready(function(){esg.extend(esg.easing,{easeOutCubic:function(x,t,b,c,d){return c*((t=t/d-1)*t*t+1)+b}});var followBox=esg("#esgfollowSubscribe");var followHeight="-"+followBox.outerHeight()+"px";followBox.hide().css({bottom:"-500px"});setTimeout(function(){followBox.show().animate({bottom:followHeight})},500);esg(".esgfollowButton").click(function(e){if(followBox.hasClass("followOpened")){esg(this).removeClass("followActive");followBox.removeClass("followOpened").stop().animate({bottom:followHeight},{duration:300,easing:"easeOutCubic"})}else{esg(this).addClass("followActive");followBox.addClass("followOpened").stop().animate({bottom:"0"},{duration:500,easing:"easeOutCubic"})}e.preventDefault()})})})(jQuery);
/*]]>*/
</script>
<div id="esgfollowSubscribe" style="bottom: -971px;">
<div class="esgfollowForm">
<a class="esgfollowButton" href="#" title="Follow"><b>+ Follow</b></a>
<center>
<h3>Follow itviet360</h3>
Nhận email miễn phí thông tin cập nhật đến hộp thư của bạn
</center>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=e-itviet360', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input class="emailInput" name="email" placeholder="Enter Your Email..." type="text" />
<input name="uri" value="itviet360" type="hidden" />
<input name="loc" value="en_US" type="hidden" />
<input class="emailSubmit" value="Subscribe" type="submit" />
</form>
<div class="esgFollowFooter">
<a href="http://feedburner.google.com/itviet360" target="_blank">Delivered by FeedBurner</a><a href="http://itviet360.com" target="_blank">Thủ thuật blogspot</a>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
</scripTrong đó:
- Giá trị: được thay thế bằng giá trị feedburner google của blogspot bạn.
- Ví dụ của mình là: http://feeds.feedburner.com/itviet360
Feedburner Google và cách lấy tùy chỉnh cho blogspot
Nhiều câu hỏi được đặt ra là Feedburner là gì? và Feedburner Google có tùy chỉnh được cho blogspot hay không?
Feedburner bản chất là một dịch vụ tiện ích cho blog của bạn theo dõi những người đăng ký vào blog của bạn sử dụng RSS. RSS là một công nghệ web có nghĩa là "cung cấp thông tin thực sự đơn giản" ..., đó chỉ có nghĩa đó là một công nghệ cho phép các chương trình khác nhau bám vào trang web của bạn (blog) và lấy nội dung của bạn.
- Feedburner có ảnh hưởng rất lớn đến SEO (phần này mình sẽ tách riêng 1 bài viết của bên dịch vụ SEO Web)
Ở bài viết này mình sẽ giới thiệu cách chỉnh sửa feedburner google trong Blogspot.
- Mặc định của blogger đã có Feedburner. Tuy nhiên mình sẽ hướng dẫn từ cách thêm và kiểm tra Feedburner của blogspot của bạn.
1. Kiểm tra Feedburner của mình.
- Vào trang http://feedburner.google.com và đăng nhập vào tài khoản của mình. Sau đó sẽ xuất hiện những trang blog mà bạn đã lập.
Như các bạn thấy tài khoản mình đang có 2 Feedburner. Tuy nhiên mình vẫn có thêm những trang quản trị vào. Ví dụ hiện tại Email đó mình cũng đang quản trị trang itviet360.com
2. Thêm Feedburner blogspot cho acc của bạn. (Lý do này thường là acc của mình bị Google khóa nên xóa luôn cái Feedburner, giờ phải thêm lại với quyền admin của email này )
- Như ở hình trên mình muốn thêm trang itviet360.com vào đó thì mình sẽ làm thao tác Copy link http://itviet360.com/
- Tiếp theo chúng ta có lựa chọn như hình dưới
Chọn Next
Mình lựa chọn là itviet360 sau đó chọn Next
Feedburner Google đã đưa link của mình lên. Mình bấm Next tiếp
Bấm Next để xong nhé các bạn.
Và bây giờ mình đã có thể truy cập Feedburner (RSS) bằng link: http://feeds.feedburner.com/itviet360
Feedburner bản chất là một dịch vụ tiện ích cho blog của bạn theo dõi những người đăng ký vào blog của bạn sử dụng RSS. RSS là một công nghệ web có nghĩa là "cung cấp thông tin thực sự đơn giản" ..., đó chỉ có nghĩa đó là một công nghệ cho phép các chương trình khác nhau bám vào trang web của bạn (blog) và lấy nội dung của bạn.
- Feedburner có ảnh hưởng rất lớn đến SEO (phần này mình sẽ tách riêng 1 bài viết của bên dịch vụ SEO Web)
Ở bài viết này mình sẽ giới thiệu cách chỉnh sửa feedburner google trong Blogspot.
- Mặc định của blogger đã có Feedburner. Tuy nhiên mình sẽ hướng dẫn từ cách thêm và kiểm tra Feedburner của blogspot của bạn.
1. Kiểm tra Feedburner của mình.
- Vào trang http://feedburner.google.com và đăng nhập vào tài khoản của mình. Sau đó sẽ xuất hiện những trang blog mà bạn đã lập.
Như các bạn thấy tài khoản mình đang có 2 Feedburner. Tuy nhiên mình vẫn có thêm những trang quản trị vào. Ví dụ hiện tại Email đó mình cũng đang quản trị trang itviet360.com
2. Thêm Feedburner blogspot cho acc của bạn. (Lý do này thường là acc của mình bị Google khóa nên xóa luôn cái Feedburner, giờ phải thêm lại với quyền admin của email này )
- Như ở hình trên mình muốn thêm trang itviet360.com vào đó thì mình sẽ làm thao tác Copy link http://itviet360.com/
- Tiếp theo chúng ta có lựa chọn như hình dưới
Chọn Next
Mình lựa chọn là itviet360 sau đó chọn Next
Feedburner Google đã đưa link của mình lên. Mình bấm Next tiếp
Bấm Next để xong nhé các bạn.
Và bây giờ mình đã có thể truy cập Feedburner (RSS) bằng link: http://feeds.feedburner.com/itviet360
Tiện ích Popular Posts - Bài xem nhiều với CSS3
Blogger với tiện ích thống kê tối đa 10 bài viết được xem nhiều trong tháng, trong tuần hoặc trong toàn thời gian. Theo mặc định đơn giản thì Blogspot đã có, nhưng làm thể nào để tạo cho tiện ích này hấp dẫn hơn.
Thủ thuật hôm nay itviet360 chia sẻ với việc chỉnh sửa Widget Popular Posts thêm hiệu ứng CSS3 cực đẹp.
Với việc sử dụng CSS3 tạo ra hiệu ứng khi rê chuột vào thì hình ảnh sẽ xoay vòng nhìn rất sống động.
Demo tại Blog: Ảnh bìa Facebook
- Hướng dẫn thủ thuật:
1. Thêm 1 tiện ích Bài đăng phổ biến (nếu bạn thêm rồi thì bỏ qua bước này) bằng cách
- Vào bảng điều khiển Blogger - > Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> Bài đăng phổ biến (Popular Posts)
2. Vào Mẫu (Layout) -> Chỉnh sửa HTML (Edit HTML)
- (Ctrl + F)Tìm tới ]]></b:skin> và dán đoạn code dưới đây trên nó
3. Tìm tới đoạn Code của Popular cũ:
và thay thế nó bằng Code dưới đây:
4. Lưu lại và xem kết quả nhé :)
Thủ thuật hôm nay itviet360 chia sẻ với việc chỉnh sửa Widget Popular Posts thêm hiệu ứng CSS3 cực đẹp.
Với việc sử dụng CSS3 tạo ra hiệu ứng khi rê chuột vào thì hình ảnh sẽ xoay vòng nhìn rất sống động.
Demo tại Blog: Ảnh bìa Facebook
- Hướng dẫn thủ thuật:
1. Thêm 1 tiện ích Bài đăng phổ biến (nếu bạn thêm rồi thì bỏ qua bước này) bằng cách
- Vào bảng điều khiển Blogger - > Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> Bài đăng phổ biến (Popular Posts)
2. Vào Mẫu (Layout) -> Chỉnh sửa HTML (Edit HTML)
- (Ctrl + F)Tìm tới ]]></b:skin> và dán đoạn code dưới đây trên nó
/* Huong dan thu thuat itviet360.com */
#PopularPosts1{max-width:300px}
#PopularPosts1 dd{float:left;border-bottom:none;margin:8px 8px 0 8px;background:none;display:block;padding:0}
#PopularPosts1 img{-webkit-transition:all 0.5s ease;-moz-transition:all 0.5s ease;transition:all 0.5s ease;padding:4px;background: #eee;background: -webkit-gradient(linear, left top, left bottom, from(#eee), color-stop(0.5, #ddd), color-stop(0.5, #c0c0c0), to(#aaa));background: -moz-linear-gradient(top, #eee, #ddd 50%, #c0c0c0 50%, #aaa);-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;-webkit-box-shadow: 0 0 3px rgba(0,0,0,.7);-moz-box-shadow: 0 0 3px rgba(0,0,0,.7);box-shadow: 0 0 3px rgba(0,0,0,.7);}
#PopularPosts1 img:hover{-moz-transform: scale(1.2) rotate(-350deg);-webkit-transform: scale(1.2) rotate(-350deg);-o-transform: scale(1.2) rotate(-350deg);-ms-transform: scale(1.2) rotate(-350deg);transform: scale(1.2) rotate(-350deg);-webkit-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);-moz-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);}
3. Tìm tới đoạn Code của Popular cũ:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
...
</b:widget>
và thay thế nó bằng Code dưới đây:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<dd>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<b:if cond='data:post.thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><img expr:alt='data:post.title' expr:src='data:post.thumbnail' height='60px' width='60px'/></a>
<b:else/>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><img alt='no image' height='60px' src='http://lh4.ggpht.com/_u7a1IFxc4WI/TTjruHJjcfI/AAAAAAAAAk0/i11Oj6i_bHY/no-image.png' width='60px'/></a>
</b:if>
</b:if>
</b:if>
</dd>
</b:loop>
</ul>
<div class='clear'/>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
4. Lưu lại và xem kết quả nhé :)
Mạng xã hội theo dõi với hiệu ứng rê chuột cho blogspot
Thủ thuật thêm những chia sẻ mạng xã hội và gợi ý người dùng theo dõi trang của mình qua mạng xã hội được rất nhiều blogger sử dụng. Tuy nhiên làm thế nào để cho nó trình bày gọn nhất trên giao diện trang web, blog của mình thì lại là lựa chọn của chủ trang blog đó.
- Với tiện ích này các bạn có thể thêm tất cả những kệnh mạng xã hội hoặc diễn đàn mà các bạn có như: Facebook, G+, Youtube, RSS, Twitter,...
- Hướng dẫn thủ thuật:
1. Vào bảng điều khiển Blogger-> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript.
2. Dán code dưới đây vào tiện ích vừa thêm:
- Trong đó:
Các link bô mùa vàng được thay thế bằng link của các bạn
- Với tiện ích này các bạn có thể thêm tất cả những kệnh mạng xã hội hoặc diễn đàn mà các bạn có như: Facebook, G+, Youtube, RSS, Twitter,...
- Hướng dẫn thủ thuật:
1. Vào bảng điều khiển Blogger-> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript.
2. Dán code dưới đây vào tiện ích vừa thêm:
<style>
.StarsBloggingSocialButtonsBorder {
margin:0 auto;
padding:5px;
width:auto;
border-radius:5px;
border: 1px #BBBBBB solid;
}
#bloggertrix-SexySocialButtons{
list-style:none;
text-decoration:none;
font-size:0.9em;
font-family:trebuchet ms,sans-serif;
}
#bloggertrix-SexySocialButtons a{
text-decoration:none;
font-family:trebuchet ms,sans-serif;
}
#bloggertrix-SexySocialButtons li{
position:relative;
height:38px;
cursor:pointer;
padding: 0 !important;
}
#bloggertrix-SexySocialButtons .facebook, .googleplus, .YouTube, .rss, .twitter{
position:relative;
z-index:5;
display:block;
float:none;
margin:5px 0 0;
width:210px;
height:38px;
border-radius:5px; background:url(http://1.bp.blogspot.com/-JKq0eFFwx34/UGx39fhHO_I/AAAAAAAABE4/56i9phAS2do/s1600/NBT+Sprites+Social+Icons.png) no-repeat;
background-color:rgba(217,30,118,.42);
-webkit-box-shadow:rgba(0,0,0,.28) 0 2px 3px;
-moz-box-shadow:rgba(0,0,0,.28) 0 2px 3px;
box-shadow:rgba(0,0,0,.28) 0 2px 3px;
color:#141414;
text-align:left;
text-indent:50px;
text-shadow:#333 0 1px 0;
white-space:nowrap;
line-height:32px;
-webkit-transition:width .25s ease-in-out,background-color .25s ease-in-out;
-moz-transition:width .25s ease-in-out,background-color .25s ease-in-out;
-ms-transition:width .25s ease-in-out,background-color .25s ease-in-out;
-o-transition:width .25s ease-in-out,background-color .25s ease-in-out;
transition:width .25s ease-in-out,background-color .25s ease-in-out;
-o-box-shadow:rgba(0,0,0,.28) 0 2px 3px;
}
#bloggertrix-SexySocialButtons li:after{
position:absolute;
top:0;
left:50px;
z-index:2;
display:block;
height:38px; color:#ffffff;
content:attr(data-alt);
line-height:32px;
}
#bloggertrix-SexySocialButtons .icon{
overflow:hidden;
color:#fafafa;
}
#bloggertrix-SexySocialButtons .facebook{
width:32px;
height:32px;
background-color:rgba(59,89,152,0.42);
background-position:0 0;
}
#bloggertrix-SexySocialButtons .twitter{
width:32px;
height:32px;
background-color:rgba(64,153,255,0.42);
background-position:0 -33px;
}
#bloggertrix-SexySocialButtons .googleplus{
width:32px;
height:32px;
background-color:rgba(228,69,36,0.42);
background-position:-3px -66px;
}
#bloggertrix-SexySocialButtons .YouTube{
width:32px;
height:32px;
background-color:rgba(174,45,39,0.42);
background-position:-2px -95px;
}
#bloggertrix-SexySocialButtons .rss{
width:32px;
height:32px;
background-color:rgba(255,102,0,0.42);
background-position:-3px -126px;
}
#bloggertrix-SexySocialButtons li:hover .icon,
.touch #bloggertrix-SexySocialButtons li .icon{
width:210px;
}
.touch #bloggertrix-SexySocialButtons li .facebook, #bloggertrix-SexySocialButtons li:hover .facebook{
background-color:rgba(59,89,152,1);
}
.touch #bloggertrix-SexySocialButtons li .twitter, #bloggertrix-SexySocialButtons li:hover .twitter{
background-color:rgba(64,153,255,1);
}
.touch #bloggertrix-SexySocialButtons li .googleplus, #bloggertrix-SexySocialButtons li:hover .googleplus{
background-color:rgba(228,69,36,1);
}
.touch #bloggertrix-SexySocialButtons li .YouTube, #bloggertrix-SexySocialButtons li:hover .YouTube{
background-color:rgba(174,45,39,1);
}
.touch #bloggertrix-SexySocialButtons li .rss, #bloggertrix-SexySocialButtons li:hover .rss{
background-color:rgba(255,102,0,1);
}
</style>
<div class="bloggertrixSocialButtonsBorder">
<ul id="bloggertrix-SexySocialButtons">
<li data-alt="Theo dõi chúng tôi trên Facebook"><a class="icon facebook" href="https://www.facebook.com/itviet360">itviet360 trên Facebook</a></li>
<li data-alt="Follow us on Twitter"><a class="icon twitter" href="https://twitter.com/itviet360">Follow us on Twitter</a></li>
<li data-alt="Theo dõi tôi trên Google+"><a class="icon googleplus" href="https://plus.google.com/117290973503680239179">Tìm tôi trên Google+</a></li>
<li data-alt="Subscribe us on YouTube"><a class="icon YouTube" href="http://www.youtube.com/itviet360">Subscribe us on YouTube</a></li>
<li data-alt="Subscribe with RSS"><a class="icon rss" href="http://feeds.feedburner.com/itviet360">RSS itviet360</a></li></ul></div>
- Trong đó:
Các link bô mùa vàng được thay thế bằng link của các bạn
Mudim - Thêm bộ gõ tiếng Việt cho blogspot
Mudim được biết đến là bộ gõ tiếng Việt dành cho Website, blog, Forum. Bộ gõ tiếng Việt làm cho Website, blog, 4rum trở nên chuyên nghiệp hơn. Thủ thuật blogger hôm nay mình chia sẻ cách thêm thủ thuật Mudim bộ gõ tiếng Việt này.
Demo thủ thuật tại blog: Demo thủ thuật blogspot
- Hướng dẫn cách làm thủ thuật:
1. Vào bảng điều khiển Blogger-> Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
2. (Ctrl + F) Tìm tới </head> và thêm code dưới đây ngay trên nó
3. Tìm đến </b:skin> và thêm Code dưới đây ngay trên nó
Trong đó các thông số CSS các bạn có thể tùy chỉnh nhé.
Link hình ảnh bôi vàng tương ứng với hình ảnh dưới đây:
Chúc các bạn vui vẻ
Demo thủ thuật tại blog: Demo thủ thuật blogspot
- Hướng dẫn cách làm thủ thuật:
1. Vào bảng điều khiển Blogger-> Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
2. (Ctrl + F) Tìm tới </head> và thêm code dưới đây ngay trên nó
<script src='http://mudim.googlecode.com/files/mudim-0.8-r153.js' type='text/javascript'/>
3. Tìm đến </b:skin> và thêm Code dưới đây ngay trên nó
#mudimPanel{-moz-box-shadow:5px 5px 5px #000;-moz-opacity:.9;-moz-transition:all 2s ease;-webkit-box-shadow:5px 5px 5px #000;-webkit-transition:all 2s ease;background:#FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwxx3aPNR2_eS8LghByvGKEaUFF7krtLvIOz0VcHh50L8p1XN7YdtfNCtmc8xpft7NXxsaCM_n54E1d0BQZnxL6CUtciRAnf6WJPWCN0k76I7dH9wckJn1GfFIrMiAufuynT60fwAMtH17/s1600/bo-go.jpg) no-repeat right center!important;bottom:70px!important;box-shadow:5px 5px 5px #000;filter:alpha(opacity=90);font-size:9px!important;font-weight:700;height:47px!important;left:-333px!important;opacity:.9;padding:4px 26px 4px 4px !important;vertical-align:middle;width:330px!important}
#mudimPanel:hover{-moz-opacity:1;-moz-transition:all 1s ease;-webkit-transition:all 1s ease;filter:alpha(opacity=100);left:0!important;opacity:1}.tborder .navbar{padding:10px;text-transform:uppercase}.tborder .navbar img{vertical-align:middle}
Trong đó các thông số CSS các bạn có thể tùy chỉnh nhé.
Link hình ảnh bôi vàng tương ứng với hình ảnh dưới đây:
Chúc các bạn vui vẻ
Hiệu ứng màu chạy lấp lánh trong chữ cho blogspot
Hiệu ứng màu chạy lấp lánh trong chữ còn được gọi là neon Text Color. Đây là 1 hiệu ứng khá đẹp thường được dùng trong Website, Blog với những câu chào hoặc giới thiệu làm điểm nhấn.
Thủ thuật blogger hôm nay giới thiêu các bạn cách thêm thủ thuật này với việc sử dụng 1 đoạn mã Javascript khá đơn giản. Điều đáng nói hơn là đoạn Javascipt này thích hợp với cả trình duyệt củ chuối IE6...
Demo thủ thuật tại: http://demo-itviet360.blogspot.com/
Hướng dẫn thủ thuật:
1. Vào bảng điều khiển blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript/
2. Dán đoạn code dưới đây vào tiện ích HTML /Javascript vừa thêm:
Trong đó:
http://itviet360.com :là đoạn chữ bạn muốn thể hiện.
Còn lại những thuộc tính khác mình đã ghi chú ngay ở code. các bạn tùy chỉnh theo ý mình nhé.
Thủ thuật blogger hôm nay giới thiêu các bạn cách thêm thủ thuật này với việc sử dụng 1 đoạn mã Javascript khá đơn giản. Điều đáng nói hơn là đoạn Javascipt này thích hợp với cả trình duyệt củ chuối IE6...
Demo thủ thuật tại: http://demo-itviet360.blogspot.com/
Hướng dẫn thủ thuật:
1. Vào bảng điều khiển blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript/
2. Dán đoạn code dưới đây vào tiện ích HTML /Javascript vừa thêm:
<style>
.neonlight{font-weight:bold;
font-family:times;
font-size:38px; /*cở chữ*/
}
</style>
<script language="JavaScript1.2">
var message="http://itviet360.com" //thay thành dòng tin của bạn
var neonbasecolor="#000099" //màu của text
var neontextcolor="#FFFC17" //màu của hiệu ứng neon 1
var neontextcolor2="#FBB117" //màu của hiệu ứng neon 2
var flashspeed=120 // tốc độ chạy của màu neon 1 và neon 2, số càng nhỏ tốc độ càng nhanh
var flashingletters=2 // độ rộng của màu neon 1
var flashingletters2=1 // độ rộng của màu neon 2
var flashpause=0
var n=0
if (document.all||document.getElementById){
document.write('<font color="'+neonbasecolor+'">')
for (m=0;m<message.length;m++)
document.write('<span class="neonlight" id="neonlight'+m+'">'+message.charAt(m)+'</span>')
document.write('</font>')
}
else
document.write(message)
function crossref(number){
var crossobj=document.all? eval("document.all.neonlight"+number) : document.getElementById("neonlight"+number)
return crossobj
}
function neon(){
if (n==0){
for (m=0;m<message.length;m++)
crossref(m).style.color=neonbasecolor
}
crossref(n).style.color=neontextcolor
if (n>flashingletters-1) crossref(n-flashingletters).style.color=neontextcolor2
if (n>(flashingletters+flashingletters2)-1) crossref(n-flashingletters-flashingletters2).style.color=neonbasecolor
if (n<message.length-1)
n++
else{
n=0
clearInterval(flashing)
setTimeout("beginneon()",flashpause)
return
}}
function beginneon(){
if (document.all||document.getElementById)
flashing=setInterval("neon()",flashspeed)
}
beginneon()
</script>
Trong đó:
http://itviet360.com :là đoạn chữ bạn muốn thể hiện.
Còn lại những thuộc tính khác mình đã ghi chú ngay ở code. các bạn tùy chỉnh theo ý mình nhé.
Thủ thuật thêm "comment mới gần đây nhất" cho blogspot
Thủ thuật hôm nay mình giới thiệu tới các bạn cách tạo thêm thống kê "bình luận (comment) mới gần đây nhất" cho blogger. Đây là 1 thủ thuật hấp dẫn với người dùng blog khi sử dụng comment của blogger.
Lợi ích của thủ thuật:
- Load nhanh, liệt kê nhiều comment theo tùy chỉnh của mình
- Khung đẹp và gọn với thanh cuộn.
- Làm đơn giản
Xem Demo trực tiếp tại blog: Demo thu thuat Blogspot
- Hướng dẫn thủ thuật:
1. Vào bảng điều khiển blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript.
2. Dán Code dưới đây vào tiện ích vừa thêm
Trong đó:
- Các thông số màu vàng thuộc về CSS các bạn có thể tùy chỉnh theo ý của mình về độ rộng, chiều cao, border (khung viền)
- 200 là số comment tối đa được hiển thị trong khung đó
- itviet360 là tên miền blog của bạn, ví dụ abcd.blogspot
Chúc các bạn vui vẻ !
Lợi ích của thủ thuật:
- Load nhanh, liệt kê nhiều comment theo tùy chỉnh của mình
- Khung đẹp và gọn với thanh cuộn.
- Làm đơn giản
 |
| Hình ảnh Demo |
- Hướng dẫn thủ thuật:
1. Vào bảng điều khiển blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript.
2. Dán Code dưới đây vào tiện ích vừa thêm
<!-- Hướng dẫn thủ thuật itviet360.com -->
<center><div style="font-weight:bold; border: 2px #30a1db solid; padding:5px; text-align:center; background:#FFF380;"><span style="color: red; font-size: large;">Demo bình luận mới</span></div>
<div style="border: 4px solid orange; color: cyan; height: 220px; margin: 5px 0; overflow: auto; padding: 10px; text-align: left; width: 250px;">
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 200,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 60,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script src="https://itviet360.googlecode.com/files/comment_itviet360.js" type="text/javascript"></script>
<script src="http://www.itviet360.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=200" type="text/javascript"></script>
</div>
</center>
Trong đó:
- Các thông số màu vàng thuộc về CSS các bạn có thể tùy chỉnh theo ý của mình về độ rộng, chiều cao, border (khung viền)
- 200 là số comment tối đa được hiển thị trong khung đó
- itviet360 là tên miền blog của bạn, ví dụ abcd.blogspot
Chúc các bạn vui vẻ !
Template dịch vụ, công ty giới thiệu cho blogspot
Dạng Template dùng cho site dịch vụ hoặc giới thiệu về công ty 1 cách chuyên nghiệp mà sử dụng Blogspot. Lang thang lượm lặt mình có nhặt được 1 mẫu rất phù hợp với site doanh nghiệp hoặc dịch vụ như: dịch vụ hosting, domain, network, giới thiệu công ty...
Template Đẹp dành cho blogger
Mẫu được thiết kế chuyên nghiệp, cung cấp bởi premiumbtemplates.
Bạn nào có hứng thú với Template dạng này thì:
Xem: Demo TẠI ĐÂY
Download Template: TẠI ĐÂY
Chúc các bạn vui vẻ !
Template Đẹp dành cho blogger
Mẫu được thiết kế chuyên nghiệp, cung cấp bởi premiumbtemplates.
Bạn nào có hứng thú với Template dạng này thì:
Xem: Demo TẠI ĐÂY
Download Template: TẠI ĐÂY
Chúc các bạn vui vẻ !
Thủ thuật tạo khung liên kết thanh cuộn cho blogspot
1 Khung liên kết đẹp và gọn được nhiều blogger hướng tới. Chúng ta vẫn bắt gặp những dạng khung liên kết đó xuất hiện ở những blogger khác nhau. Khung liên kết thanh cuộn với những icon bắt mắt.
- Thủ thuật hôm nay mình chia sẻ tới các bạn bằng cách sử dụng 1 đoạn CSS để làm 1 liên kết blog thật đẹp
Demo tại trang blog: Demo thủ thuật Blogspot
- Hướng dẫn thủ thuật:
1. Vào bảng điều khiển blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript
2. Dán code dưới đây vào tiện ích vừa thêm:
- Trong đó:
http://www.itviet360.com/favicon.ico là phần favicon của blog. Ví dụ nếu Blog của bạn có tên là abcd.blogspot.com thì link favicon là http://abcd.blogspot.com/favicon.ico
- Mở rộng nếu các bạn muốn cái kéo cuộn là màu xanh như Demo thì các bạn thêm 1 bước sau:
Vào Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
Tìm tới (Ctrl + F) ]]></b:skin> và dán code dưới đây ngay trên nó:
- Lưu lại và xem kết quả nhé các bạn
Demo tại trang blog: Demo thủ thuật Blogspot
- Hướng dẫn thủ thuật:
1. Vào bảng điều khiển blogger -> Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML/Javascript
2. Dán code dưới đây vào tiện ích vừa thêm:
<style type="text/css">
#itviet360{margin:0; padding: 0; height:200px;overflow: auto; background:url(Link hinh) background:#FFFF no-repeat bottom right; font-weight:bold ;}
#itviet360 p {margin:0; padding:2px 10px}
.favicon {width:16px; height:15px; margin-right:8px}
20px 0}
.tochu
{
color: red;
}
.tochu:hover
{
color:red;
padding: 0px 0px 0px 16px;
}
</style>
<div id="itviet360">
<a href="http://itviet360.com/" target="_blank" title="Thủ thuật Blogspot, Mạng máy tính, tự học SEO Web" class="tochu"><img src="http://www.itviet360.com/favicon.ico" class="favicon" align="center"/>itviet360</a>
<br />
<a href="http://shock360.blogspot.com/" target="_blank" title="Tin shock, Scandal sao Việt, lộ hàng" class="tochu"><img src="http://www.shock360.blogspot.com/favicon.ico" class="favicon" align="center"/>Tin shock, Scandal sao việt</a>
<br />
<a href="http://tieulamtruyencuoi.com/" target="_blank" title="Truyện cười tiếu lâm tổng hợp" class="tochu"><img src="http://www.tieulamtruyencuoi.com/favicon.ico" class="favicon" align="center"/>Truyện cười tiếu lâm</a>
<br />
<a href="http://anhbiafb.blogspot.com/" target="_blank" title="Thu viện ảnh bìa Facebook - Cover FB timeline" class="tochu"><img src="http://www.anhbiafb.blogspot.com/favicon.ico" class="favicon" align="center"/>Ảnh bìa FB</a>
</div>
- Trong đó:
http://www.itviet360.com/favicon.ico là phần favicon của blog. Ví dụ nếu Blog của bạn có tên là abcd.blogspot.com thì link favicon là http://abcd.blogspot.com/favicon.ico
- Mở rộng nếu các bạn muốn cái kéo cuộn là màu xanh như Demo thì các bạn thêm 1 bước sau:
Vào Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
Tìm tới (Ctrl + F) ]]></b:skin> và dán code dưới đây ngay trên nó:
/* lien ket blog - itviet360 */
::-webkit-scrollbar {
height: 12px;
width: 12px;
background: #dddddd;
}
::-webkit-scrollbar-thumb {
min-height: 28px;
padding-top: 100px;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
border-top: 0 solid transparent;
border-bottom: 0 solid transparent;
background-clip: padding-box;
background-color: #0F83A0;
-webkit-box-shadow: inset 1px 1px 0 rgba(0, 0, 0, 0.1), inset 0 -1px 0 rgba(0, 0, 0, 0.07);
}
::-webkit-scrollbar-corner {
background: #dddddd;
}
- Lưu lại và xem kết quả nhé các bạn
Nút điều khiển lên xuống toàn trang cho blogspot
Thủ thuật thêm những nút điều khiển cho trang Web, blog giúp người xem blog không phải kéo thanh cuộn của mình khi muốn lên hoặc xuống. Làm thế nào để thêm được nút điều khiển, điều hướng cho blogspot.
Thủ thuật blogger hôm nay mình giới thiệu tới các bạn cách thêm nút điều khiển lên xuống với chức năng đầy đủ nhất.
Nếu dạo quanh nhiều blogger khác nhau thì các bạn cũng thấy khá nhiều blog sử dụng thủ thuật này. Mình giới thiệu nó hơi cũ nhưng ai cần thì sử dụng nhé:
Chức năng: Lên - xuống - dừng lại - Quay về trang trước.
Demo tại Blog: Tin shock
- Hướng dẫn thủ thuật:
1. Vào bảng điều khiển blogger -> Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
2. Tìm tới (Ctrl + F) </head> và dán code dưới đây ngay trên nó
3. Lưu mẫu lại và xem kết quả nhé.
Trong đó các giá trị bôi đỏ các bạn có thể chỉnh sửa theo ý mình nhé (chủ yếu là cao thấp)
Thủ thuật blogger hôm nay mình giới thiệu tới các bạn cách thêm nút điều khiển lên xuống với chức năng đầy đủ nhất.
Nếu dạo quanh nhiều blogger khác nhau thì các bạn cũng thấy khá nhiều blog sử dụng thủ thuật này. Mình giới thiệu nó hơi cũ nhưng ai cần thì sử dụng nhé:
Chức năng: Lên - xuống - dừng lại - Quay về trang trước.
Demo tại Blog: Tin shock
- Hướng dẫn thủ thuật:
1. Vào bảng điều khiển blogger -> Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML)
2. Tìm tới (Ctrl + F) </head> và dán code dưới đây ngay trên nó
<!-- Nut dieu khien -->
<style type='text/css'>
#backscroll {
width:30px;
line-height:50px;
position:fixed;
right:5px;
top:100px;
}
</style>
<script language='javascript'>
/* <![CDATA[ */ suspendcode="<div id='backscroll'><a onclick='javascript:amutop();return false;' href='#' title='Lên đầu trang'><img border=0 src=\"https://lh5.googleusercontent.com/-ObCGpcQDQDk/T35aQPPWQMI/AAAAAAAAAPA/8iDyiJ07n3Y/s48/top.gif\" width=\"30\"></a><br><a onclick='javascript:history.back();return false;' href='#' title='Quay lại'><img border=0 src=\"https://lh4.googleusercontent.com/-HQASFJRYdd0/T35aO4vWfrI/AAAAAAAAAOo/WtpQMguYPLs/s48/back.gif\" width=\"30\"></a><br><a onclick='javascript:sc();return false;' href='#' title='Dừng lại'><img border=0 src=\"https://lh5.googleusercontent.com/-mZIfXp3qmSM/T35aP6jrhtI/AAAAAAAAAO0/Dda_pbetGyE/s48/ting.gif\" width=\"30\"></a><br><a onclick='javascript:clearInterval(timer);initialize();return false;' href='#' title='Di chuyển xuống'><img border=0 src=\"https://lh4.googleusercontent.com/-HW6-lwAajuU/T35aO55KD8I/AAAAAAAAAOs/uWG9m072otc/s48/gun.gif\" width=\"30\"></a><br><a onclick='javascript:amubutton();return false;' href='#' title='Xuống chân trang'><img border=0 src=\"https://lh4.googleusercontent.com/-i00crAzVJK0/T35aO5nmNdI/AAAAAAAAAOw/t0BCAeUQZbY/s48/end.gif\" width=\"30\"></a></div>"
document.write(suspendcode);var currentpos,timer;function initialize(){timer=setInterval("scrollwindow ()",30)}function sc(){clearInterval(timer)}function scrollwindow(){currentpos=document.documentElement.scrollTop||document.body.scrollTop;window.scrollTo(0,++currentpos)}function amutop(){window.scrollTo(0,0);clearInterval(timer)}function amubutton(){window.scrollTo(0,8E4);clearInterval(timer)};/* ]]> */</script>
3. Lưu mẫu lại và xem kết quả nhé.
Trong đó các giá trị bôi đỏ các bạn có thể chỉnh sửa theo ý mình nhé (chủ yếu là cao thấp)
Horizontal Menu CSS3 - chữ cuộn tròn theo chuột cho Web, blogspot
Tạo 1 Menu đẹp làm điểm nhấn cho Website, blog luôn là yếu tố quan trọng trong thiết kế Website, blog. Menu hiệu ứng đẹp và có đầy đủ chức năng, gọn nhẹ luôn là mục tiêu hướng tới của thiết kế Web, blog.
Hôm nay mình chia sẻ tới các bạn 1 dạng menu được sử dụng khá nhiều trên Website, blog.
Với Horizontal Menu sử dụng CSS3 tạo nên hiệu ứng khi rê chuột vào thì text cuộn tròn.
DEMO:
- Mình gửi Tới các bạn Code chung, sau đó mình sẽ hướng dẫn thủ thuật trên Blogspot.
1. Code CSS:
2. Code HTML
- Hướng dẫn thủ thuật trên Blogspot:
1. Đăng nhập vào bảng điều khiển blogger - > Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML / Javascrip.
2. Dán lần lượt từ code CSS đến Code HTML và lưu lại xem kết quả nhé
Chúc các bạn thành công.
Hôm nay mình chia sẻ tới các bạn 1 dạng menu được sử dụng khá nhiều trên Website, blog.
Với Horizontal Menu sử dụng CSS3 tạo nên hiệu ứng khi rê chuột vào thì text cuộn tròn.
DEMO:
- Mình gửi Tới các bạn Code chung, sau đó mình sẽ hướng dẫn thủ thuật trên Blogspot.
1. Code CSS:
<style>
ul{
margin:0;
padding:0;
}
li{
display:inline;
list-type:none;
}
a.glidebutton{
display: inline-block;
position: relative;
color: #4A4A4A; /* default color */
background: #ececec; /* default bg color */
text-decoration: none;
font: bold 14px Arial; /* font settings */
letter-spacing: 2px; /* font settings */
overflow: hidden;
height: 30px; /* height of each button */
text-align: center;
border-radius: 5px; /* border radius */
-moz-transition: all 0.3s ease-in-out; /* Enable CSS transition between property changes */
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
a.glidebutton > span:first-child{ /* first span inside button */
position: relative;
display: block;
height: 100%;
padding: 6px; /* padding of button */
-moz-box-sizing: border-box;
box-sizing: border-box;
-moz-transition: all 0.3s ease-in-out; /* Enable CSS transition between property changes */
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
a.glidebutton > span:first-child:after{ /* CSS generated content */
content: attr(data-text); /* Duplicate text of span markup */
display: block;
width: 100%;
height: 100%;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: inherit;
position: absolute;
top:100%;
left:0;
}
a.glidebutton:hover{
color: black; /* color of button on hover */
background: #72cb47; /* bg color of button on hover */
box-shadow: 0 0 4px green inset;
}
a.glidebutton:hover > span:first-child{
-moz-transform: translateY(-100%);
-webkit-transform: translateY(-100%);
-ms-transform: translateY(-100%);
-o-transform: translateY(-100%);
transform: translateY(-100%);
}
</style>
2. Code HTML
<ul>
<li><a class="glidebutton" href="http://www.itviet360.com/"><span data-text="Trang chủ">Trang chủ</span></a></li>
<li><a class="glidebutton" href="http://www.itviet360.com/search/label/thu-thuat-blogger"><span data-text="Thủ thuật Blogger">Thủ thuật Blogger</span></a></li>
<li><a class="glidebutton" href="http://shock360.blogspot.com/"><span data-text="Tin shock">Tin shock</span></a></li>
<li><a class="glidebutton" href="http://anhbiafb.blogspot.com/"><span data-text="Ảnh bìa FB">Ảnh bìa FB</span></a></li>
</ul>
- Hướng dẫn thủ thuật trên Blogspot:
1. Đăng nhập vào bảng điều khiển blogger - > Bố cục (Layout) -> Thêm tiện ích (Add a Widget) -> HTML / Javascrip.
2. Dán lần lượt từ code CSS đến Code HTML và lưu lại xem kết quả nhé
Chúc các bạn thành công.
Hiệu ứng Like page Facebook (FB), G+, twitter động cực đẹp cho Web, blogspot
Làm thế nào để thêm nút Like Facebook, chia sẻ G+, theo dõi Twitter cho 1 trang Web hoặc blog?
Thủ thuật hôm nay mình giới thiệu tới các bạn cách thêm 1 nút Like Page FB, chia sẻ G+, theo dõi twitter cực đẹp và rất tiện dụng.
Điểm nổi bật của thủ thuật này là khi các bạn kéo thanh cuộn trình duyệt ra khỏi Top thì nút khung Like đó tự xuất hiện và khi lên Top thì nó lại tự động biến mất.
Demo tại blog: Tin shock (kéo thanh cuộn trình duyệt và xem kết quả nhé các bạn)
- Cách làm thủ thuật trên Blogspot (trên những nền Web khác nhau thì các bạn làm tương tự nhé)
1. Vào bảng điều khiển blogger - > Bố cục (Layout) -> Thêm tiện ích (Add a widget) -> HTML/Javascript
2. Dán Code dưới đây vào tiện ích vừa thêm.
-Trong đó
Tham gia cùng Shock360 nhé! : là lời nhắc trên tiêu đề khung (Nhớ Like cho shock360 cái nhá các bạn)
511574655544346 : là con số id của Page FB các bạn. Nếu Page FB của các bạn đã đổi tên thì lấy nó là tên link id của Page đó nhé. Ví dụ "https://www.facebook.com/thuphapVietNam1" thì thay con số này bằng thuphapVietNam1
#: là Page twitter của các bạn.
Xong rồi. Xem kết quả nhé :)
Chúc các bạn thành công !
Thủ thuật hôm nay mình giới thiệu tới các bạn cách thêm 1 nút Like Page FB, chia sẻ G+, theo dõi twitter cực đẹp và rất tiện dụng.
Điểm nổi bật của thủ thuật này là khi các bạn kéo thanh cuộn trình duyệt ra khỏi Top thì nút khung Like đó tự xuất hiện và khi lên Top thì nó lại tự động biến mất.
Demo tại blog: Tin shock (kéo thanh cuộn trình duyệt và xem kết quả nhé các bạn)
- Cách làm thủ thuật trên Blogspot (trên những nền Web khác nhau thì các bạn làm tương tự nhé)
1. Vào bảng điều khiển blogger - > Bố cục (Layout) -> Thêm tiện ích (Add a widget) -> HTML/Javascript
2. Dán Code dưới đây vào tiện ích vừa thêm.
<style>
#socialslide{background: rgb(41, 40, 40) url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimyYIzWWS6-F6-jjxWhkeRvfnjND0B4DsZ7V32GYUoy8Clxhwx7HrJMQMbQ7xrvS8wd62tHRRveZvWAezGa_eSZzwztaRQ9cIJ-x_zdJFd2yez0Hdh7gPTRSSoXQq8M2rBqPwDKnw7k4I/s1600/recbg-btrix.png) left top repeat-x;
border-radius: 9px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
-moz-box-shadow: inset 0 0 3px #333;
-webkit-box-shadow: inset 0 0 3px #333;
box-shadow: inner 0 0 3px #333;
padding: 12px 14px 12px 14px;
width: 300px;
position: fixed;
bottom: 13px;
right: 2px;
display: none;
z-index: 3;
height: 65px;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript">$(window).scroll(function(){if($(document).scrollTop()>=$(document).height()/4)$("#socialslide").show("slow");else $("#socialslide").hide("slow");});function closesocialslide(){$('#msocialslide').remove();$.ajax({type:"POST",url:"/facebookpage.php"});}</script>
<div style="display: none;" id="socialslide">
<a style="position:absolute;top:14px;right:10px;color:#555;font-size:10px;font-weight:bold;" href="javascript:void(0);" onclick="return closesocialslide();">(ĐÓNG)</a>
<span style="font-family: Tekton Pro; font-size: 20px; margin: 10px 0; text-shadow: 1px 1px 0 #FFFFFF;">Tham gia cùng Shock360 nhé!</span><br />
<div style="float:left; margin:15px;"><g:plusone annotation="none"></g:plusone></div>
<div style="float:left; margin:15px;"><iframe src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2F511574655544346&send=false&layout=button_count&width=80&show_faces=false&action=like&colorscheme=light&font=arial&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:80px; height:21px;" allowtransparency="true"></iframe></div>
<div style="float:left; margin:15px;"><a href="https://twitter.com/#" class="twitter-follow-button" data-show-count="false" data-size="large" data-show-screen-name="false">Follow @hannygames</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></div>
</div>
<div class='clear'></div>
-Trong đó
Tham gia cùng Shock360 nhé! : là lời nhắc trên tiêu đề khung (Nhớ Like cho shock360 cái nhá các bạn)
511574655544346 : là con số id của Page FB các bạn. Nếu Page FB của các bạn đã đổi tên thì lấy nó là tên link id của Page đó nhé. Ví dụ "https://www.facebook.com/thuphapVietNam1" thì thay con số này bằng thuphapVietNam1
#: là Page twitter của các bạn.
Xong rồi. Xem kết quả nhé :)
Chúc các bạn thành công !
Subscribe to:
Comments (Atom)